 Comme nous vous l’avions annoncé sur le forum après JoomlArt et son T3 framework, Roktheme et son Gantry, Yootheme a récemment sorti son framework Wrap6 sous forme d'un template gratuit dénommé Master.
Comme nous vous l’avions annoncé sur le forum après JoomlArt et son T3 framework, Roktheme et son Gantry, Yootheme a récemment sorti son framework Wrap6 sous forme d'un template gratuit dénommé Master.
Deux sites en français sont consacrés au T3 Framework (Purity2.fr et Joomla-Support.fr) et vous proposent de nombreux tutoriels sur sa prise en main et sur la manière de l’adapter, pour changer nous vous proposons un exemple (avec trois styles) de customisation du template Master de Yootheme sous Joomla 2.5.

Rendez-vous sur la page dédiée au template Master, vous y retrouverez les principales informations sur le template (en anglais).
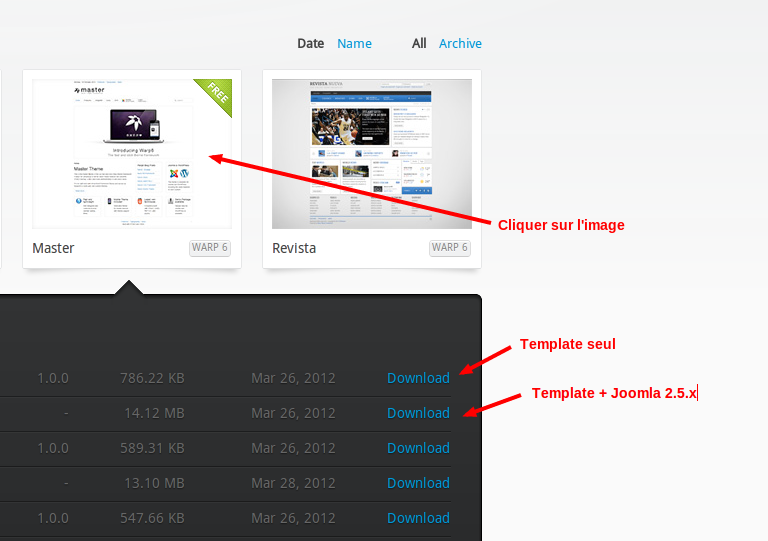
Vous pouvez télécharger le template seul (Download Master Theme), mais nous vous conseillons de télécharger le Demo package pour mieux appréhender le fonctionnement de ce tempalte.
Si vous souhaitez installer le package complet incluant l'installation de Joomla ( 10/04/2012 version joomla 2.5.3) et les données exemples, pensez surtout à le mettre à jour avec la dernière version Joomla 2.5.4.

Une fois le package installé, vous pourrez visualiser le template de base qui dispose de nombreuses fonctionnalités que nous vous laisserons découvrir.
Nous vous proposons donc l'ajout de 3 nouveaux styles :
- Barre orange, fond bleu, footer orange
- Barre orange, fond et footer blanc
- Aide-joomla, dont les couleurs vous rappelerons quelque chose
Site de démonstration des styles
Télécharger l'un des styles personnalisés
Une fois votre téléchargement effectué, décompressez en local l'archive choisie pour extraire le dossier principal contenant les 3 sous dossiers : layout, images et css.

A l'aide de votre client de FTP transférez le dossier principal dans le répertoire suivant du template : /templates/yoo_master/styles
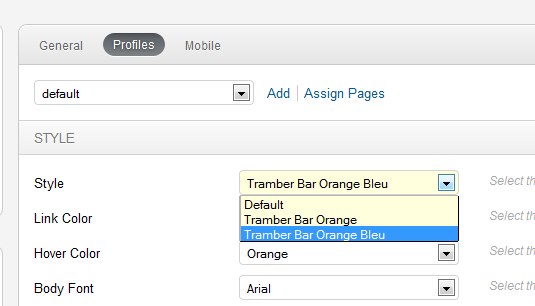
Les nouveaux styles apparaissent désormais au niveau du template, onglet Profiles.
Sélectionnez alors le nouveau style par défaut pour le visualiser sur votre site.
Les 3 grandes nouveautés de ces styles sont un nouvel habillage, un nouveau menu et un nouveau pied de page.
Quelques détails techniques:
Exemple du style Orange Bleu
Modification du fichier template.php (/templates/yoo_master/styles/tramber_bar_orange_bleu/layouts/template.php)
Encapsullage du menu, ligne 66 à 82, afin d’y appliquer des CSS
<!-- tramber91 - encapsullage menu -->
<div id="menubar">
<div class="menubar-2">
<div class="menubar-3">
<?php if ($this['modules']->count('menu')) : ?>
<nav id="menu"><?php echo $this['modules']->render('menu'); ?></nav>
<?php endif; ?>
<?php if ($this['modules']->count('search')) : ?>
<div id="search"><?php echo $this['modules']->render('search'); ?></div>
<?php endif; ?>
</div>
</div>
</div>
<!-- tramber91 - fin encapsullage menu -->
Encapsullage du pied de page pour les mêmes raisons, ligne 141 à 165.
<!-- tramber91 - modif encapsullage footer-->
</div>
</div>
<div id="footer_wrap">
<div class="wrapper">
<?php if ($this['modules']->count('footer + debug') || $this['config']->get('warp_branding')) : ?>
<footer id="footer" class="grid-block">
<?php if ($this['config']->get('totop_scroller')) : ?>
<a id="totop-scroller" href="#page"></a>
<?php endif; ?>
<?php
echo $this['modules']->render('footer');
$this->output('warp_branding');
echo $this['modules']->render('debug');
?>
</footer>
<?php endif; ?>
</div>
</div>
<!-- tramber91 - fin modif encapsullage footer -->
Les CSS ont été modifiées pour assurer la cohérence du tout.
Traduction FR pour les fonctions frontales du template Master
Installation : Décompressez l'archive en local puis à l'aide de votre client de FTP transférez de dossier fr-FR dans le répertoire suivant du template : /templates/yoo_master/warp/systems/joomla/language
Voilà une première approche des possibles modifications que l'on peut apporter à ce template, nous attendons vos retours et surtout vos astuces pour améliorer ce template gratuit et peut-être de nouveaux styles à proposer en téléchargement.
Suivre la discussion sur le forum


