
Nous avons vu dans le premier article "partie 1" comment insérer une image à l'aide du code { mosimage } et comment faire les réglages.
Avant de vous expliquer à quoi sert le code { mospagebreak } et comment insérer du contenu multimédia, j'aimerais vous donner quelques précisions sur l'insertion d'image :
Lorsque vous terminerez les réglages pour une image comme expliqué dans la partie 1 et dès que vous aurez mis le code { mosimage }, sachez que vous pouvez refaire la même manipulation en insérant une deuxième image qui se placera juste en dessous de la première que nous avons inséré dans Images de l'article, il suffit ensuite de refaire des réglages et de remettre exactement le même code { mosimage }...
Joomla vérifiera automatiquement avec le même code s'il existe une deuxième image insérée dans Images de l'article et affichera la 2.
Cela fonctionne pareil pour une troisième utilisation du code et Joomla vérifie que { mosimage } a été utilisé deux fois, alors on passe à la troisième image et ainsi de suite, mais que si celle-là a été aussi insérée dans Images de l'article en troisième position.
Tant que des images sont insérées préalablement dans Images de l'article Joomla les lira avec { mosimage }.
Passons maintenant à { mospagebreak } :
Ce code est à utiliser dans votre texte et fait en quelque sorte de la découpe; C'est à dire que losque vous mettrez ce code { mospagebreak } à un endroit de votre texte, la partie du haut, au dessus du code, sera affichée et le reste du texte qui vient après le code { mospagebreak } ne le sera pas; vous aurez sur le coté droit au dessus de votre texte, un lien qui servira à afficher le reste du texte dès qu'on cliquera dessus.
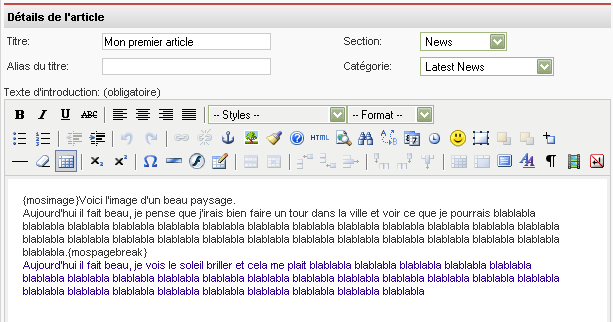
Voyons cela en image :

Comme vous le voyez, le code { mospagebreak } est placé juste après le texte en noir et le texte en bleu vient après { mospagebreak }.
Lorsqu'on publiera l'article, seulement le texte en noir s'affichera comme une page entière, ce sera la première page de l'article.

Voyons maintenant comment insérer un contenu multimédia.
Pour information, vous avez des composants, des modules ou bots, qui peuvent vous faciliter la tâche, pour cela voyez dans la rubrique Télécharger de ce site et faites une recherche avec le mot "media"
Avec l'éditeur TinyMCE :
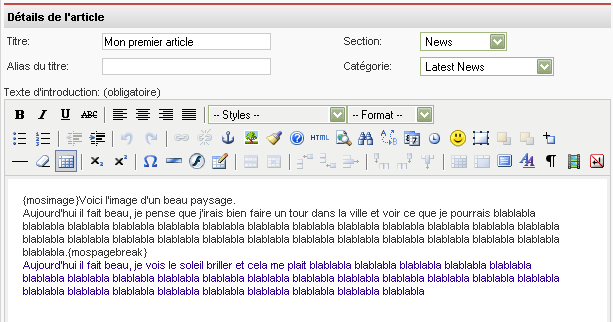
Nous allons maintenant cliquer dans l'éditeur sur l'icône multimédia, comme indiqué en suivant la flèche :
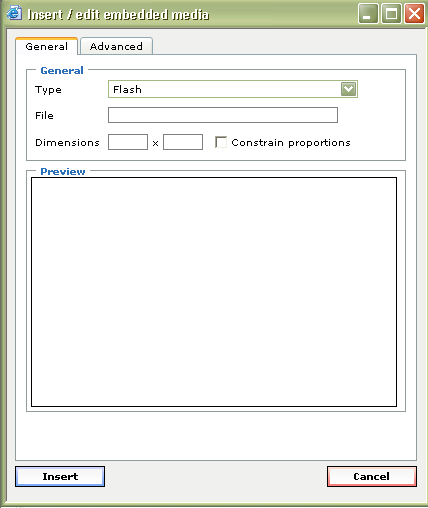
Après avoir cliqué sur l'icône, nous aurons une fenêtre qui s'ouvrira pour pouvoir entrer les informations dont nous avons besoin pour la source du fichier et quelques réglages à faire :
Dans Type, nous avons le choix du média que nous voulons insérer, Flash, Quicktime, Shockware, Windows Media ou Real Media.
Dans File, nous devons donner le chemin de la source du fichier.
Admettons que votre dossier dans lequel se trouve vos fichiers multimédia soit : http://www.joomla.com/media/mesfichiers
mesfichiers est donc le dossier ou se trouve tous vos fichiers multimédia; nous allons prendre un exemple et dire que le fichier dont nous avons besoin se nomme "animation1.swf"...
Il vous suffit, dans File, d'écrire : " media/mesfichiers/animation1.swf " et donc inutile de mettre l'adresse url complète comme ceci : "
http://www.joomla.com/media/mesfichiers/animation1.swf ", mais cela fonctionnera tout pareil.
Dans Dimensions, nous devrons mettre la largeur et puis la hauteur afin d'insérer le flash dans ses dimensions réelles, mais vous pouvez très bien réduire ou agrandir, ça sera selon votre choix.
Dans le prochain tutoriel (partie 3), nous vous expliquerons comment faire avec Tous les articles, la deuxième icône figurant dans le panneau de contrôle  .
.
A propos de l'auteur
Nom: Prod_Web
Derniers articles de l'auteur


 Voyons maintenant comment insérer un contenu multimédia.
Voyons maintenant comment insérer un contenu multimédia.
 .
.
