Tutoriels Joomla!
- Détails
- Bertrand
 Comme le site SFK, votre site Aide-Joomla a fait peau neuve et est rentré dans l'ère Joomla 3.
Comme le site SFK, votre site Aide-Joomla a fait peau neuve et est rentré dans l'ère Joomla 3.
Le choix du nouveau template a été long et s'appuyait sur 3 points principaux :
- Garder l'identité graphique de votre site favori
- Etre "Responsive" c'est a dire lisible sur les tablettes et smartphone
- Au mieux être libre (gratuit)
Nous nous sommes finalement décidés vers un développement via le framework Gantry.
Gantry est le « Framework » conçu par l'équipe de RocketTheme.com en licence OpenSource GPL 2.0. Il est utilisé, depuis décembre 2009, comme sous-couche de tous les templates RocketTheme.
Le pack Gantry c'est : Le Framework , un template « blanc » sur lequel on va s'appuyer pour personnaliser son propre site et une interface de gestion du template dans l'administration Joomla .
Découvrez ici les principaux points clefs.
Je retiendrais et rajouterais :
- Prêt pour Joomla 3.0
- Les mises à jour rapides via l'utilitaire Joomla
- Un forum dédié (en anglais)
- Template responsive – Vous pouvez même définir quel module apparaitra et où suivant la taille de l'écran défini (moniteur, tablette ou smartphone)
- La personnalisation aisée
- Intégration au composant gratuit RokSprocket qui permet de gérer les modules types « Features, Tabs, Lists, Mosaic & Headlines »
Je ne parlerais pas aujourd'hui de la migration joomla 2.5 vers joomla 3, mais de quelques trucs et approches pour développer et adapter son template sous Gantry en prenant pour exemple le site Aide-Joomla.
Dans un premier temps, télécharger ici et installer le site de démonstration de Gantry - Gantry RocketLauncher for Joomla 3.0 et découvrez le.
- Détails
- Starter
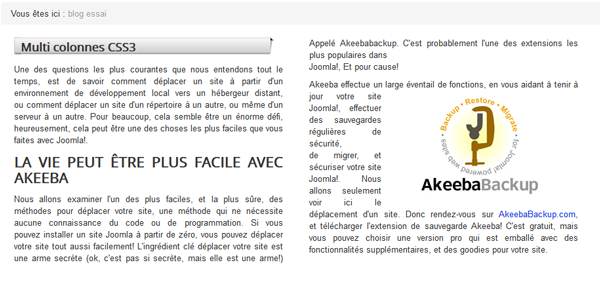
Modification de la mise en page d'un article :
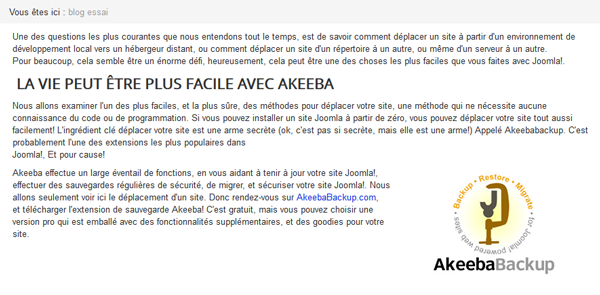
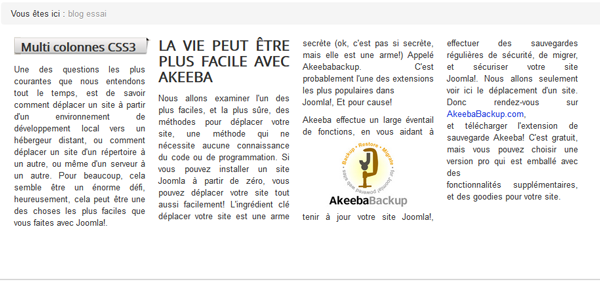
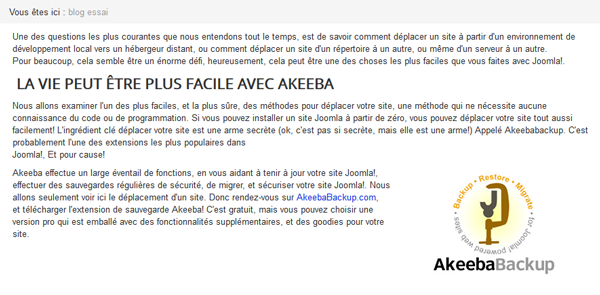
Par défaut, l'affichage d'un article se présente un peu comme ci-dessous.

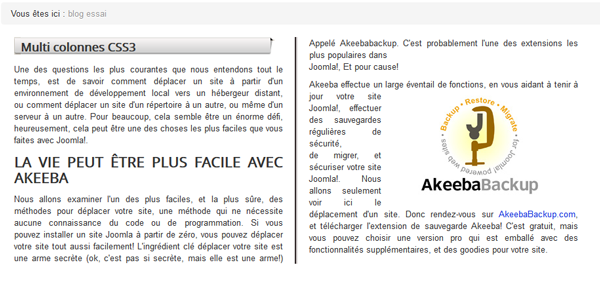
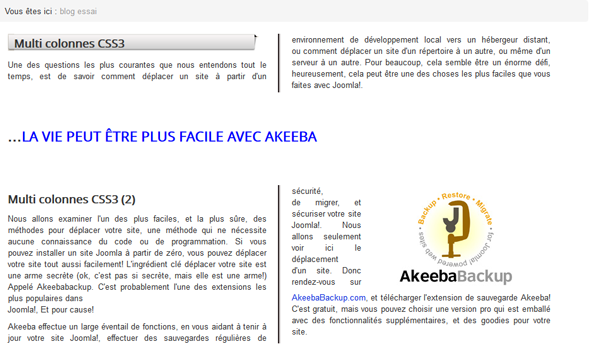
Ce tutoriel va nous permettre d'obtenir cette présentation.






Tout cela grâce à la puissance des CSS.
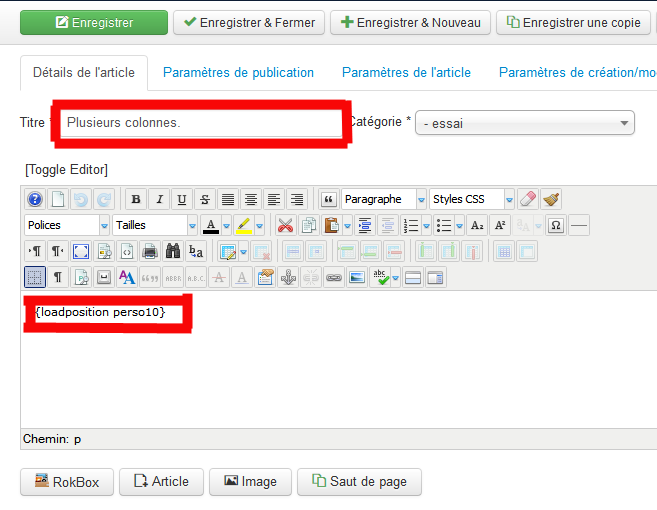
Création de l'article :
Nous commençons par créer notre article.
Contenu ==> Gestion des articles ==> Ajouter un article
Nous lui donnons un titre, nous lui attribuons une catégorie, et nous ajoutons seulement une ligne.
{"loadposition perso10"} sans les ""
Ou perso10 qui sera la position du module qui affichera l'article.

Nous sauvegardons l'article en l'enregistrant
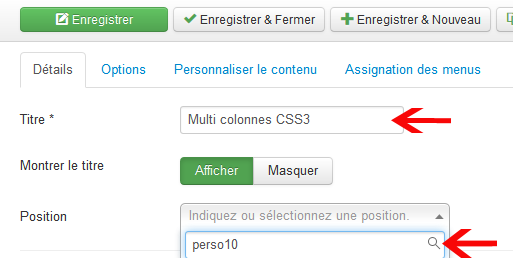
Création du module :
Nous nous rendons ensuite dans
Extensions ==> Gestion des modules
Puis
Nouveau ==> Contenu personnalisé
Nous donnons un titre au module (qui peut être le même que l'article) et nous lui attriburons la position perso10

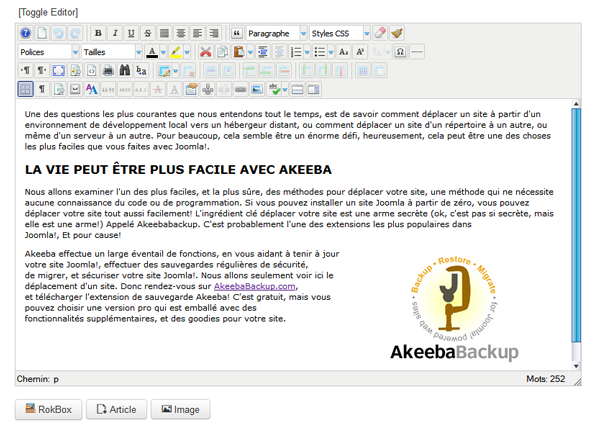
Puis nous allons personnaliser le contenu de notre article.

Pour finir nous enregistrons notre module pour valider sa publication.
Voila, notre article est créé et devrait se présenter comme ci-dessous.

Le CSS :
Celle-ci sera compatible :
- Internet Explorer 10+
- Firefox, Firefox Mobile
- Chrome, Chrome Mobile
- Opera 11.1+
- Opera Mobile 11.1+
- Safari 3.2+
- Safari Mobile 3.2+
- Android Browser 2.1+
.multi-column2 {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count:2;
-moz-column-gap: 40px;
-webkit-column-gap: 40px;
column-gap: 40px;
text-align: justify;
}
Pour 2 colonnes avec bordures :
.multi-column2-bordered{
-moz-column-count: 2;
-webkit-column-count: 2;
column-count:2;
-moz-column-gap: 40px;
-webkit-column-gap: 40px;
column-gap: 40px;
-moz-column-rule:4px outset #5C4C4D; /* Firefox */
-webkit-column-rule:4px outset #5C4C4D; /* Safari and Chrome */
column-rule:4px outset #5C4C4D;
text-align: justify;
}
Pour 3 colonnes sans bordure :
.multi-column3 {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count:3;
-moz-column-gap: 30px;
-webkit-column-gap: 30px;
column-gap: 30px;
text-align: justify;
}
Pour 3 colonnes avec bordures :
.multi-column3-bordered{
-moz-column-count: 3;
-webkit-column-count: 3;
column-count:3;
-moz-column-gap: 30px;
-webkit-column-gap: 30px;
column-gap: 30px;
-moz-column-rule:4px outset #5C4C4D; /* Firefox */
-webkit-column-rule:4px outset #5C4C4D; /* Safari and Chrome */
column-rule:4px outset #5C4C4D;
text-align: justify;
}
Pour 4 colonnes sans bordure:
.multi-column4 {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count:4;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
column-gap: 20px;
text-align: justify;
}
Pour 4 colonnes avec bordures :
.multi-column4-bordered{
-moz-column-count: 4;
-webkit-column-count: 4;
column-count:4;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
column-gap: 20px;
-moz-column-rule:4px outset #5C4C4D; /* Firefox */
-webkit-column-rule:4px outset #5C4C4D; /* Safari and Chrome */
column-rule:4px outset #5C4C4D;
text-align: justify;
}
Si vous le souhaitez, aidez-vous de ce site pour générer votre code.
http://www.debray-jerome.fr/outils/Generateur-de-multi-colonnes-en-css3.html
Quelques explications :
- -moz- Contrôle l'affichage sur Firefox
- -webkit - Contrôle l'affichage sur Chrome et Safari
- Column-count Permet de définir le nombre de colonnes
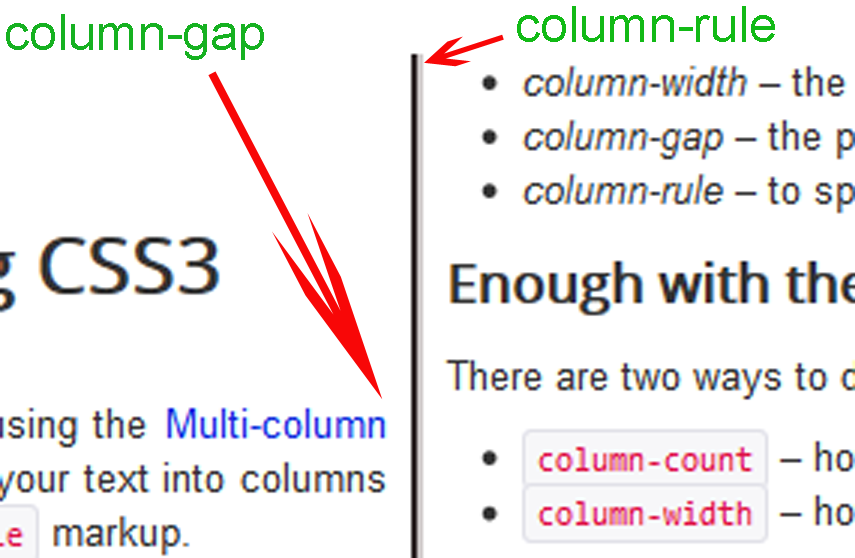
- Column-gap Permet de définir l'espace entre deux colonnes
- Column-rule Permet de définir le trait de séparation entre deux colonnes

Les valeurs pour ce trait sont les suivantes :
- La largeur en pixel
- Le style de ce trait :
- solid : trait continu
- dotted : pointillé
- dashed : tiret
- double : trait continu double
- grouve : rainuré
- ridge : relief
- inset : relief interieur
- outset : relief exterieur
- la couleur
Voila pour le css.
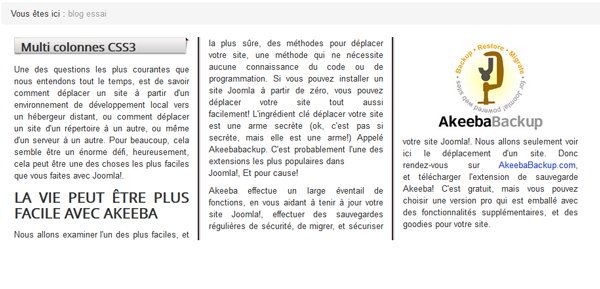
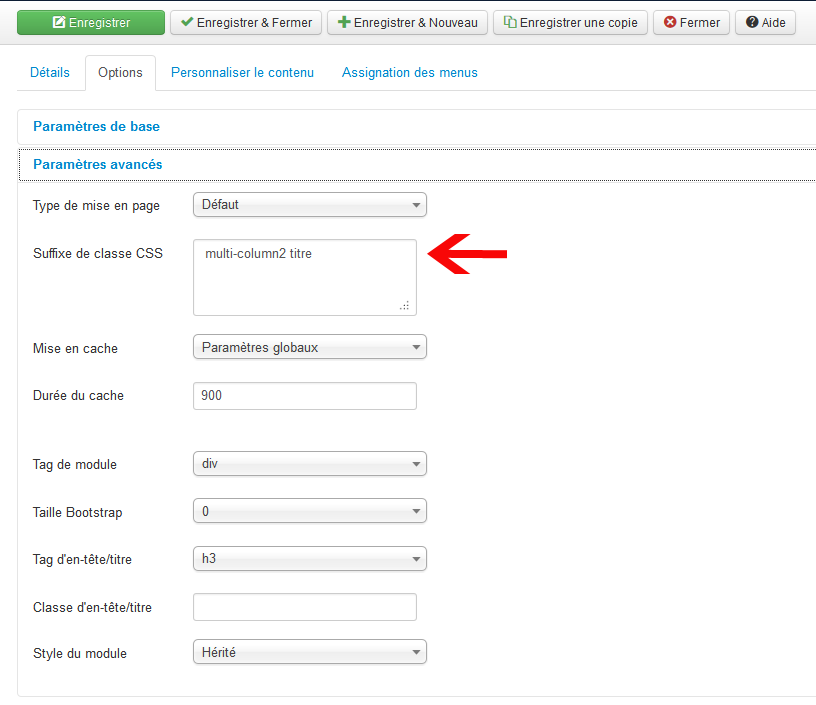
Maintenant nous retournons dans la gestion de notre module pour y appliquer l'une de nos différentes classes.

Les classes sont les suivantes :
- [espace]multi-column2
- [espace]multi-column2-bordered
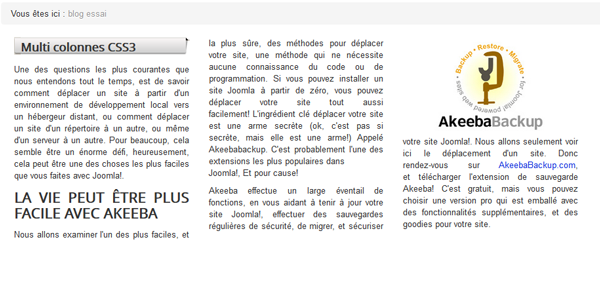
- [espace]multi-column3
- [espace]multi-column3-bordered
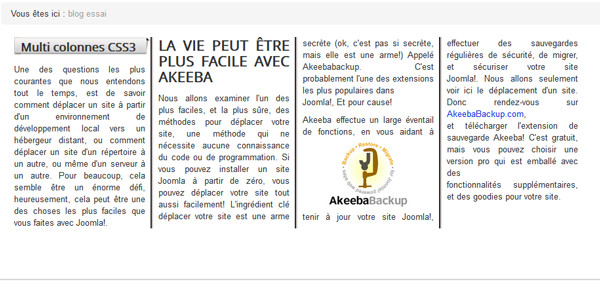
- [espace]multi-column4
- [espace]multi-column4-bordered
Voila, il ne vous reste plus qu'à jouer avec l'intégration de vos modules
et classes CSS.

Consulter la seconde partie : Modification de la mise en page d'un article: 2° méthode

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.
- Détails
- Stéphane Bourderiou
 Si vous n'êtes pas un adepte des outils de Google et que vous recherchez un outil de statistiques très puissant, le logiciel Piwik vous permettra l'analyse de l'audience d'un ou plusieurs sites web.
Si vous n'êtes pas un adepte des outils de Google et que vous recherchez un outil de statistiques très puissant, le logiciel Piwik vous permettra l'analyse de l'audience d'un ou plusieurs sites web.
Piwik est écrit en PHP tout comme Joomla et nécessite pour son fonctionnement une base de données SQL, il est conseillé d'utiliser une version récente de Mysql ( 5.0 et plus).
Ses Fonctionnalités
Les statistiques peuvent être soit consultées en temps réel depuis le navigateur, soit envoyées par mail sous forme de rapports pdf ou html. Il faut cependant noter que les rapports en temps réels sont déconseillés pour les sites à fort trafic.
Un tableau de bord personnalisable permet d'avoir les principales statistiques en un coup d’œil : de très nombreux widgets peuvent y être ajoutés, déplacés ou supprimés.
Les statistiques détaillées sont aussi disponibles et sont réparties en quatre catégories : Visiteurs, Actions, Référents et Objectifs.
- La partie Visiteurs comporte un onglet Récapitulatif qui renseigne entre autres sur le nombre de visites, de visiteurs uniques, d'actions effectuées et sur la durée moyenne des visites. Il existe aussi un onglet Paramètres qui renseigne sur la configurations des visiteurs c'est-à-dire leur navigateur, leur résolution d'écran, leur système d'exploitation et les plugins activés pour les navigateurs non-IE ; toutes ces informations étant particulièrement utiles pour améliorer la compatibilité et le rendu du site sur les configurations majoritaires. D'autres onglets (Log visiteur, Situation géographique et FAI, Horaires, Engagement, Variables personnalisées) présentent des informations toutes aussi intéressantes pour le webmestre2.
- La section Actions informe du nombre de pages vues, du temps moyen sur les pages, des pages d'entrées et de sortie du site, du nombre de clics sur les liens sortants et des téléchargements effectués2.
- La catégorie Référents apporte des informations sur la provenance des visites : entrées directes, liens depuis d'autres sites internet ou moteurs de recherche (avec des statistiques sur les mots clefs utilisés).
- La partie Objectifs donnera des statistiques concernant les sites de E-commerce.
Les différentes statistiques chiffrées sont consultables sous forme de tableaux, de graphiques ou de nuages de tags.
Source : Wikipedia
Une mise en garde
Lors de son fonctionnement Piwik stocke beaucoup de données dans la base SQL qu'il utilise pour conserver les données statistiques, ce qui fait rapidement gonfler la taille d'une base de données. Rassurez-vous ce point est commun à tous les outils de statistiques et il faut bien prendre en compte ces paramètres dès le départ au risque d'avoir quelques déconvenues.
Si votre hébergeur vous impose une limitation de taille (ce qui est le cas sur les hébergements mutualisés) soyez prudent ! Si vous arrivez à la limite du quota alloué dans la plupart des cas plus aucune donnée ne pourra être écrite sur la base de données utilisée.
Les différentes options d'intégration
Cette application peut-être installée à la racine de votre Joomla et utiliser la même base de données SQL, c'est l'option que nous déconseillons pour deux raisons.
- Une surcharge excessive de la base données de votre site.
- Le risque d'une possible faille exploitable de l'application Piwik.
L'utilisation via un sous-domaine avec une base de données indépendante de votre installation Joomla, c'est l'option que nous allons vous présenter dans ce tutoriel
Donc pour résumer, voilà ce que vous aurez besoin pour la suite:
- Un sous-domaine lié ou pas à votre domaine principal
- Une base de données indépendante à celle de votre installation Joomla
- La dernière version de Piwik
Installation et configuration
Télécharger la dernière version de Piwik
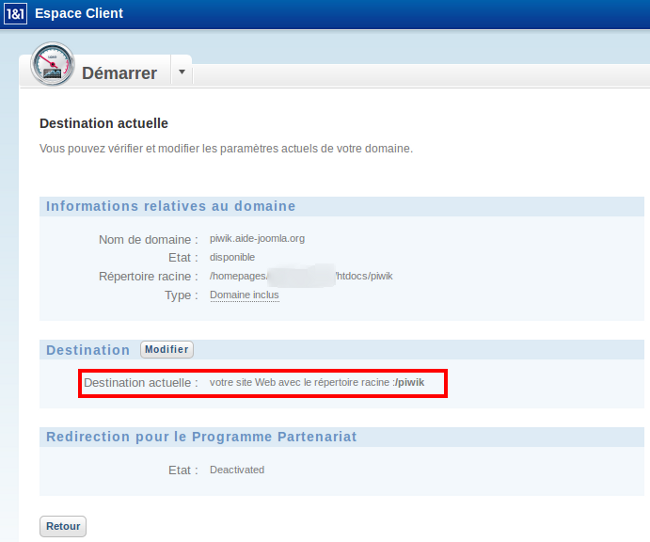
Préparer la configuration de votre sous-domaine (à titre d'exemple chez 1&1)

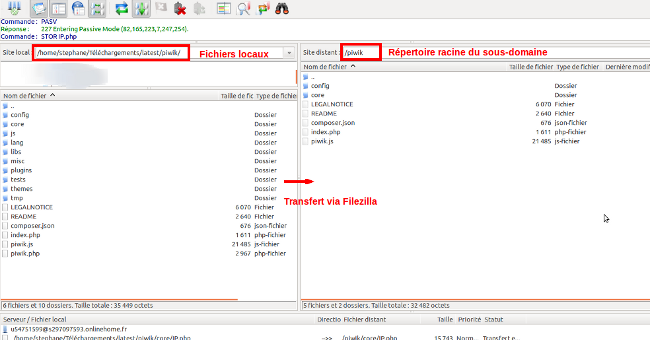
Ces deux premières opérations étant réalisées il vous faut décompresser sur votre ordinateur l'archive zip fournit par Piwik et effectuer le transfert des fichiers qu'elle contient dans le répertoire racine de votre sous-domaine.

Une fois le transfert achevé nous allons passer à proprement dit à l'installation de Piwik.
Ouvrez votre navigateur préféré et saisissez l'adresse de votre sous-domaine, validez pour arriver à la fenêtre d'installation.
L'installation de Piwik se réalise en 9 étapes simple, si vous avez réussi à installer Joomla ce ne sera qu'une formalité vu que le principe est identique.
A l'étape 2 nous avons remarqué l'erreur interne suivante que vous devez ignorer car elle n'impacte pas le fonctionement par la suite
Le contrôle d'intégrité a échoué et a rapporté des erreurs. Cela est probablement dû à un envoi de fichier partiel ou en échec des fichiers de Piwik. Vous devriez envoyer de nouveau les fichiers de Piwik et rafraîchir cette page jusqu'à ce qu'elle n'affiche plus aucune erreur.
Différence de taille de fichier : /homepages/6/dxxxxxxxx/htdocs/piwik/misc/others/generateDoc.bat (longueur attendue: 117, rencontrée : 115)
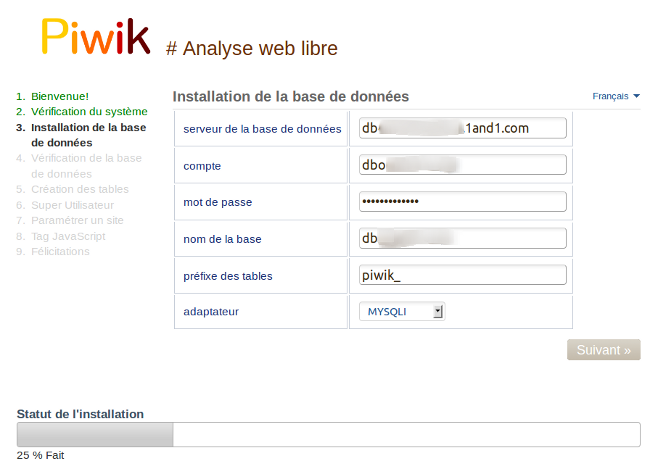
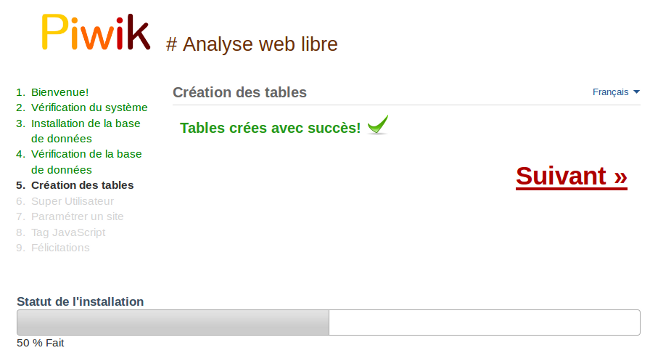
Nous arrivons à l'étape 3 très importante.
Faîtes très attention à bien saisir les informations de votre base de données SQL fournit par votre hébergeur.
Choississez MYSQLI dans l'option déroulante du champ Adaptateur.

Si vos informations ne sont pas correctes, un message d'erreur vous signalera la source du problème et vous ne pourrez pas passer aux étapes suivante (4 et 5) tant que celle-ci ne sera pas corrigée.

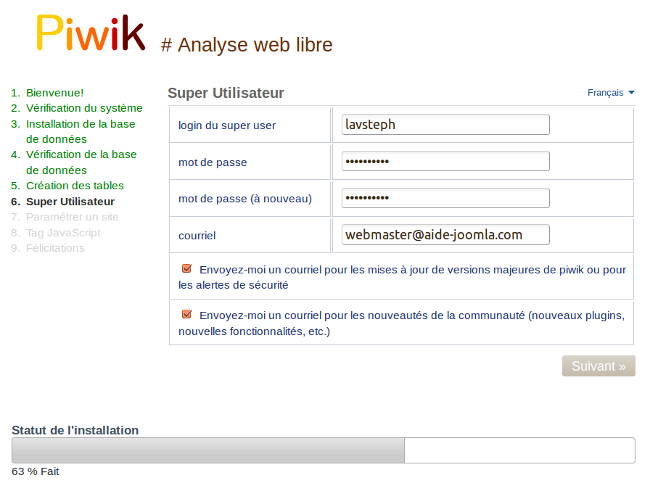
A l'étape 6 Piwik vous invitera à saisir vos identifiants pour vous connectez à son interface, pensez à utiliser un mot de passe sécurisé (une suite alphanumérique au minimum cf : ce sujet du forum)

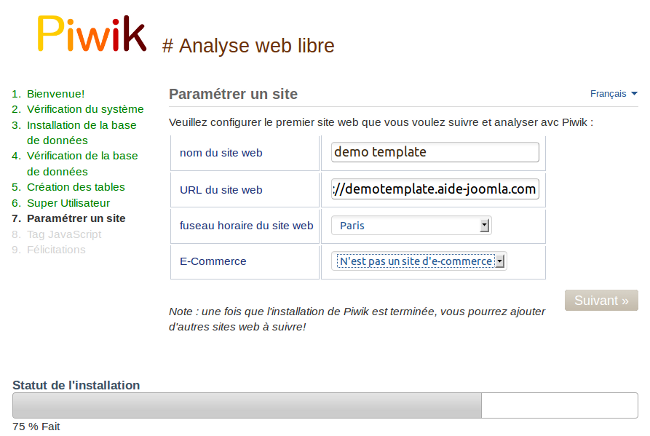
A l'étape 7 vous devrez saisir le premier site que vous souhaitez analyser, rien de spécial à ce niveau c'est une étape simple.

Et nous arrivons donc à l'étape 8 qui est celle qui peut poser problème.
Donc une configuration de base pour que cette application fonctionne avec votre site il vous sera proposé d'insérer un code javascript à intégrer à vos pages, c'est là que peut commencer le casse-tete pour la plupart d'entres-vous (surtout pour les débutants).
Ne vous inquiètez nous allons simplement passer et ignorer cette option pour utiliser un plugin spécifique qui fera cette opération à votre place.
Pour ce tutoriel nous avons choisi le plugin Piwik proposé par l'éditeur Yireo compatible avec Joomla 2.5 et Joomla 3.
Configuration et activation du plugin
Télécharger la dernière version de Yireo Piwik (enregistrement requis)
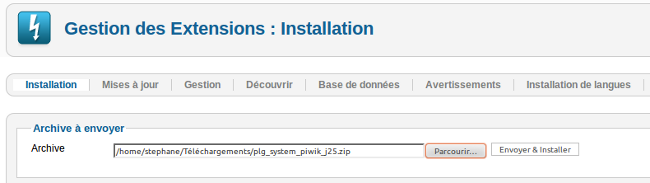
Via le gestionnaire d'extensions de Joomla installez le plugin.

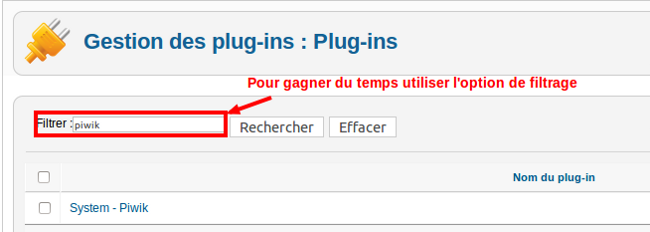
Rendez-vous ensuite dans la gestion des plugins : Extensions --> Gestion des plugins

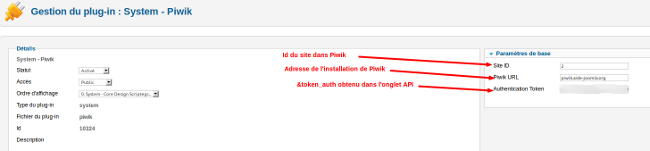
La configuration est assez simple car en 3 points :
- Site ID : 1 (pour le premier site inscrit)
- Piwik URL : l'adresse de votre sous-domaine où est hébergé Piwik
- Authentication Token : si ce champ n'est pas bien renseigné ne permettra pas la liaison entre le plugin et Piwik
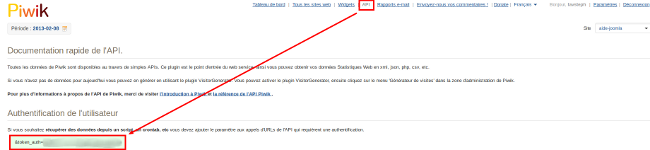
Pour récupérer ce token il faut vous connecter à votre compte et cliquer sur sur l'onglet API pour récupérer ce sésame.
Ensuite un petit copié/collé suffira, et noubliez surtout pas de d'activer le plugin sans quoi tous vos efforts seront vain.
En souhaitant que ce tutoriel d'installation vous rendra service, par contre nous ne substituerons pas au support technique quant à son utilisation ou sa configuration.
Vos réactions sur le sujet du forum

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.
- Détails
- Stéphane Bourderiou
 Le script Crawltrack développé depuis plusieurs années par Jean-Denis Brun est une solution qui propose deux facettes intéressantes chacune à leur niveau : Statistiques et protection.
Le script Crawltrack développé depuis plusieurs années par Jean-Denis Brun est une solution qui propose deux facettes intéressantes chacune à leur niveau : Statistiques et protection.
Ce développement français qui est utilisable avec beaucoup d'autres CMS ou scripts de forum (PHPbb, SMF et autres), bénéficie de plus d'un support en français très réactif .
La première partie sur laquelle nous ne nous attarderont pas est son outil de statistiques très complet (visiteurs, moteurs de recherche, localisation ...) qui peut avantageusement remplacer le célèbre Google Analytics ou des extensions de statistiques pour Joomla.
La seconde partie qui sera le sujet de notre article est l'option de protection et de blocage des tentatives d'attaques de type inclusion de données ou inclusion de fichiers.