Modification de la mise en page d'un article :
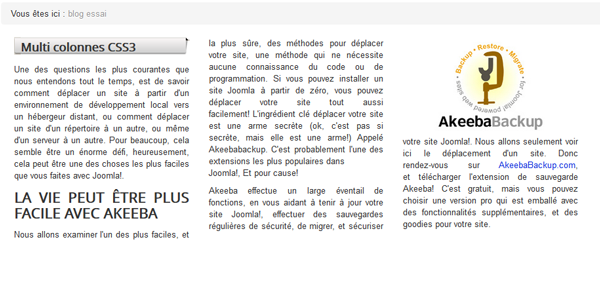
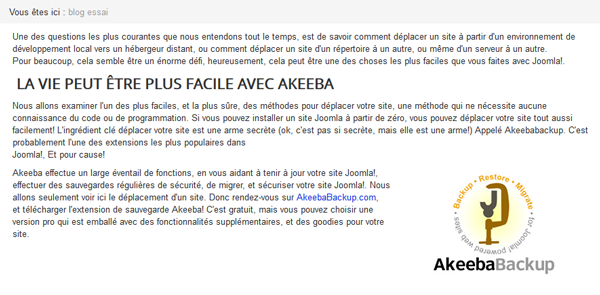
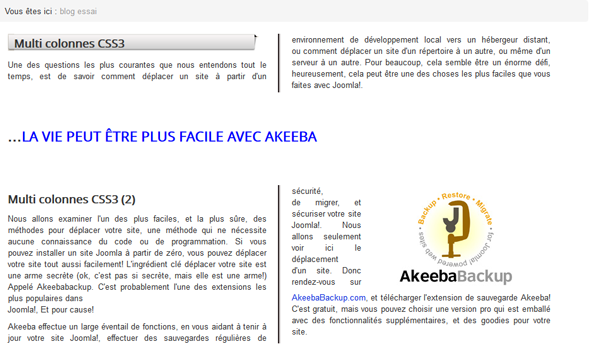
Par défaut, l'affichage d'un article se présente un peu comme ci-dessous.

Ce tutoriel va nous permettre d'obtenir cette présentation.






Tout cela grâce à la puissance des CSS.
Création de l'article :
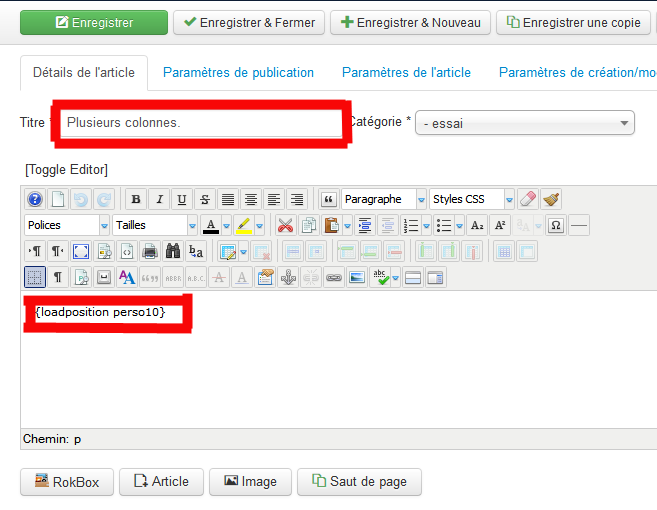
Nous commençons par créer notre article.
Contenu ==> Gestion des articles ==> Ajouter un article
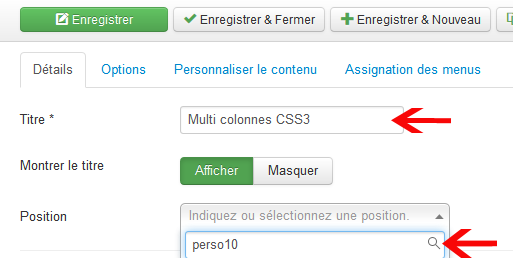
Nous lui donnons un titre, nous lui attribuons une catégorie, et nous ajoutons seulement une ligne.
{"loadposition perso10"} sans les ""
Ou perso10 qui sera la position du module qui affichera l'article.

Nous sauvegardons l'article en l'enregistrant
Création du module :
Nous nous rendons ensuite dans
Extensions ==> Gestion des modules
Puis
Nouveau ==> Contenu personnalisé
Nous donnons un titre au module (qui peut être le même que l'article) et nous lui attriburons la position perso10

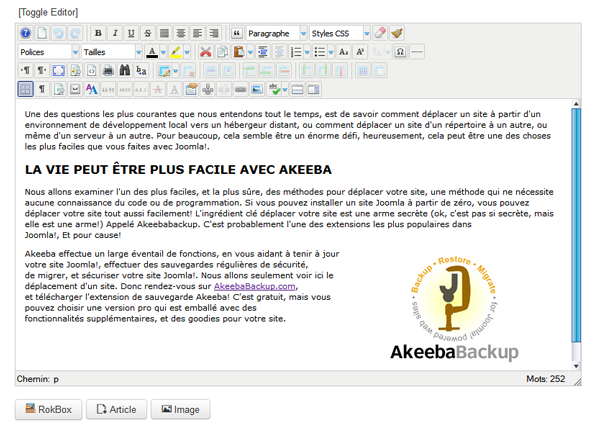
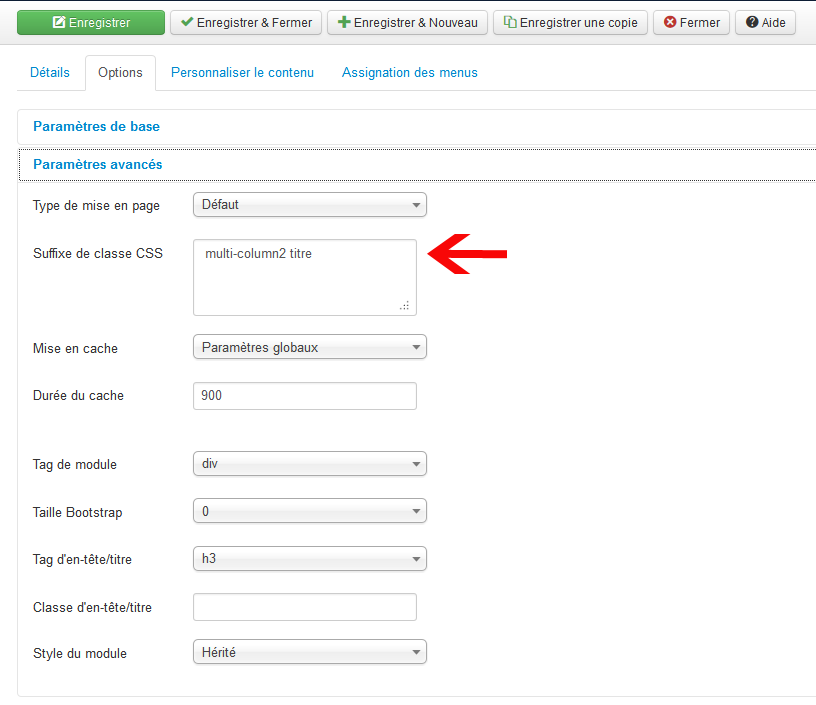
Puis nous allons personnaliser le contenu de notre article.

Pour finir nous enregistrons notre module pour valider sa publication.
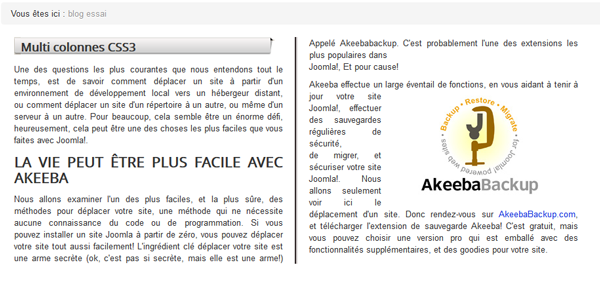
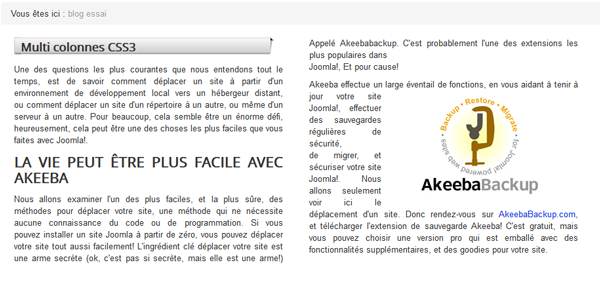
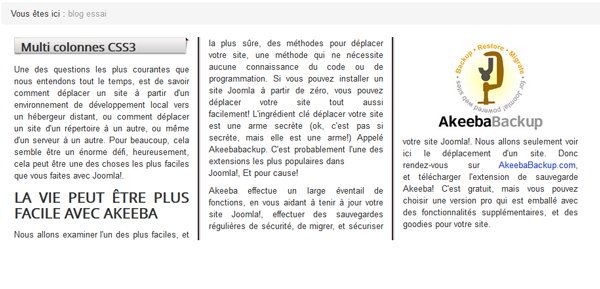
Voila, notre article est créé et devrait se présenter comme ci-dessous.

Le CSS :
Celle-ci sera compatible :
- Internet Explorer 10+
- Firefox, Firefox Mobile
- Chrome, Chrome Mobile
- Opera 11.1+
- Opera Mobile 11.1+
- Safari 3.2+
- Safari Mobile 3.2+
- Android Browser 2.1+
.multi-column2 {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count:2;
-moz-column-gap: 40px;
-webkit-column-gap: 40px;
column-gap: 40px;
text-align: justify;
}
Pour 2 colonnes avec bordures :
.multi-column2-bordered{
-moz-column-count: 2;
-webkit-column-count: 2;
column-count:2;
-moz-column-gap: 40px;
-webkit-column-gap: 40px;
column-gap: 40px;
-moz-column-rule:4px outset #5C4C4D; /* Firefox */
-webkit-column-rule:4px outset #5C4C4D; /* Safari and Chrome */
column-rule:4px outset #5C4C4D;
text-align: justify;
}
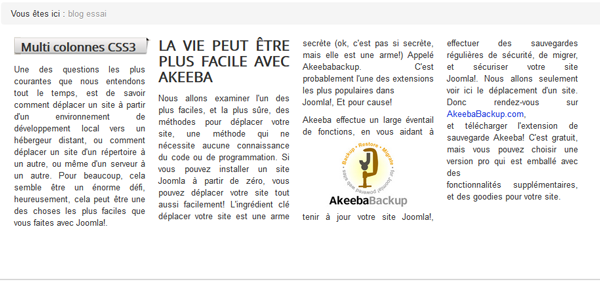
Pour 3 colonnes sans bordure :
.multi-column3 {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count:3;
-moz-column-gap: 30px;
-webkit-column-gap: 30px;
column-gap: 30px;
text-align: justify;
}
Pour 3 colonnes avec bordures :
.multi-column3-bordered{
-moz-column-count: 3;
-webkit-column-count: 3;
column-count:3;
-moz-column-gap: 30px;
-webkit-column-gap: 30px;
column-gap: 30px;
-moz-column-rule:4px outset #5C4C4D; /* Firefox */
-webkit-column-rule:4px outset #5C4C4D; /* Safari and Chrome */
column-rule:4px outset #5C4C4D;
text-align: justify;
}
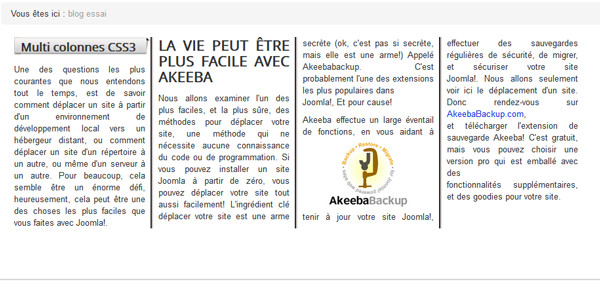
Pour 4 colonnes sans bordure:
.multi-column4 {
-moz-column-count: 4;
-webkit-column-count: 4;
column-count:4;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
column-gap: 20px;
text-align: justify;
}
Pour 4 colonnes avec bordures :
.multi-column4-bordered{
-moz-column-count: 4;
-webkit-column-count: 4;
column-count:4;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
column-gap: 20px;
-moz-column-rule:4px outset #5C4C4D; /* Firefox */
-webkit-column-rule:4px outset #5C4C4D; /* Safari and Chrome */
column-rule:4px outset #5C4C4D;
text-align: justify;
}
Si vous le souhaitez, aidez-vous de ce site pour générer votre code.
http://www.debray-jerome.fr/outils/Generateur-de-multi-colonnes-en-css3.html
Quelques explications :
- -moz- Contrôle l'affichage sur Firefox
- -webkit - Contrôle l'affichage sur Chrome et Safari
- Column-count Permet de définir le nombre de colonnes
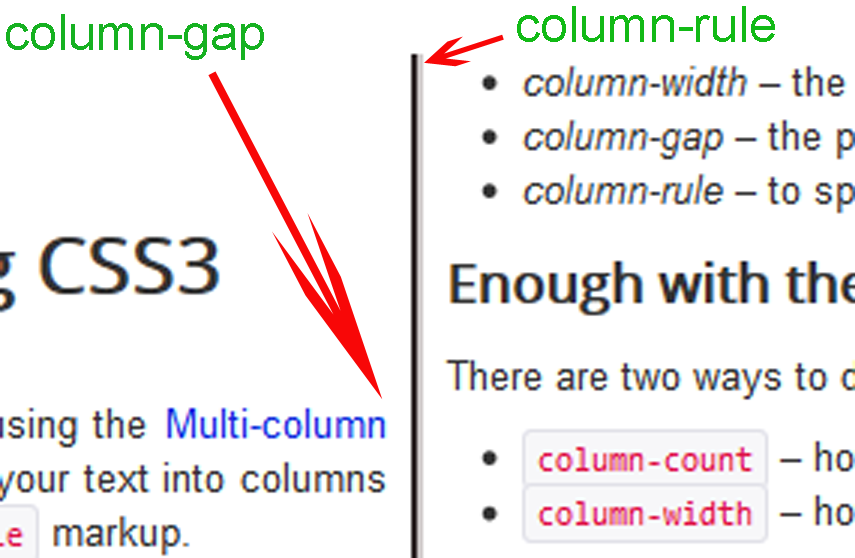
- Column-gap Permet de définir l'espace entre deux colonnes
- Column-rule Permet de définir le trait de séparation entre deux colonnes

Les valeurs pour ce trait sont les suivantes :
- La largeur en pixel
- Le style de ce trait :
- solid : trait continu
- dotted : pointillé
- dashed : tiret
- double : trait continu double
- grouve : rainuré
- ridge : relief
- inset : relief interieur
- outset : relief exterieur
- la couleur
Voila pour le css.
Maintenant nous retournons dans la gestion de notre module pour y appliquer l'une de nos différentes classes.

Les classes sont les suivantes :
- [espace]multi-column2
- [espace]multi-column2-bordered
- [espace]multi-column3
- [espace]multi-column3-bordered
- [espace]multi-column4
- [espace]multi-column4-bordered
Voila, il ne vous reste plus qu'à jouer avec l'intégration de vos modules
et classes CSS.

Consulter la seconde partie : Modification de la mise en page d'un article: 2° méthode

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.


