En ce début d'année Joomlart publie trois extensions Joomla gratuites qui nous en sommes sûr vous seront très utiles pour vos sites Web. Elles sont toutes responsive, et fonctionnent aussi bien avec Joomla 2.5.x que Joomla 3.x
-
JA Image Hotspot, pour le balisage d'image,
-
JA Promo Bar, une barre de progression souple pour votre site
-
JA Google Chart, graphiques pour la visualisation de vos données en utilisant l'API Google.
Au travers de nos trois tutoriels nous allons voir leurs paramétrages et utilisations. seconde partie avec le module Ja Promo Bar

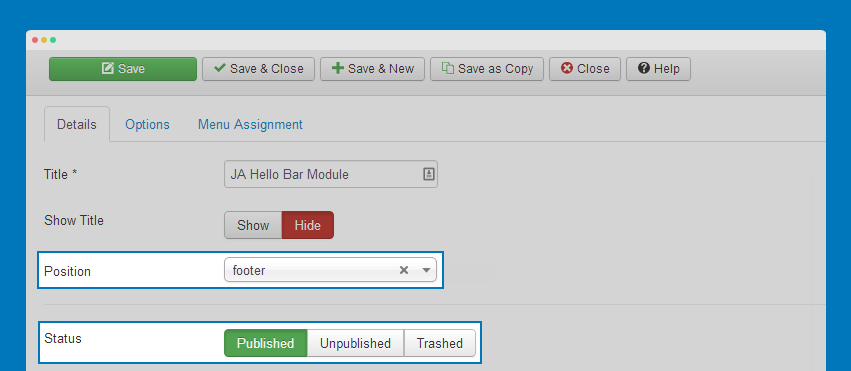
Activer le module
Publier le module
Panneau de réglage du module,dans l'onglet détail, publier le module puis attribuez lui une position

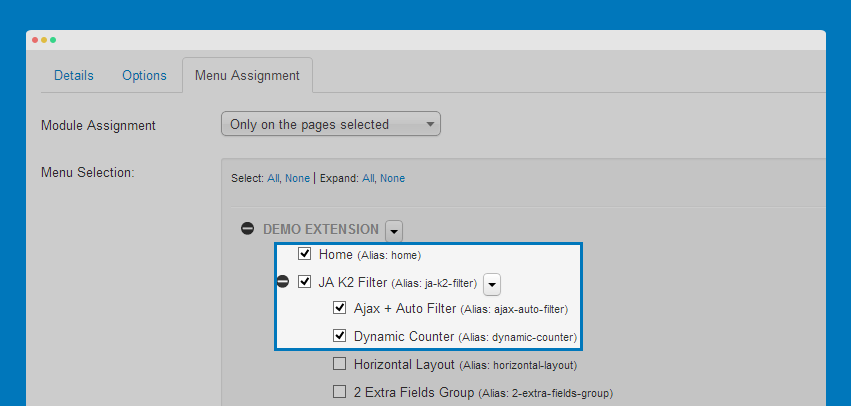
Affecter le module
Dans le"Menu Assignation", cochez les éléments de menu où vous souhaitez voir afficher le module.

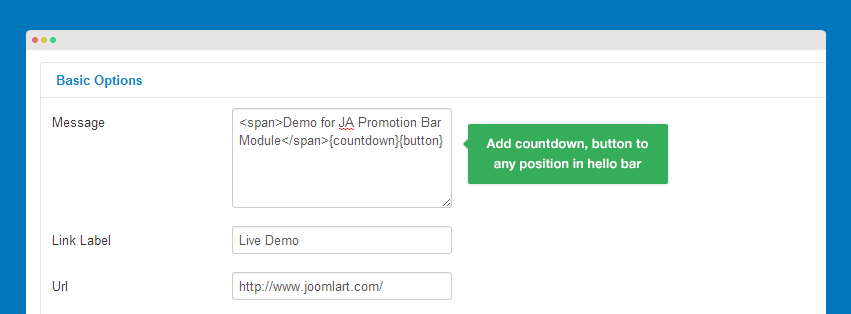
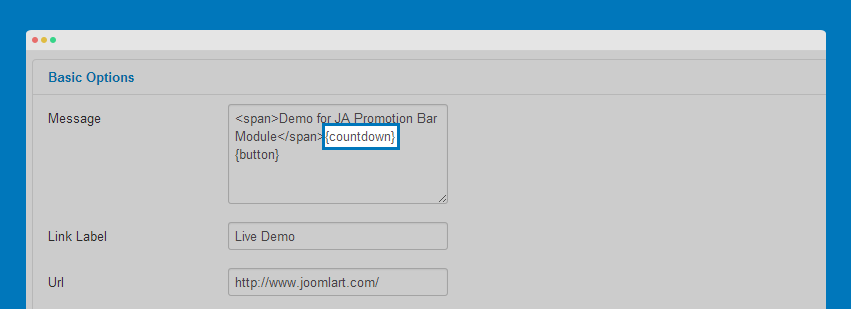
Paramètres du message
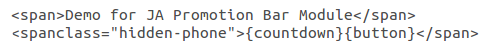
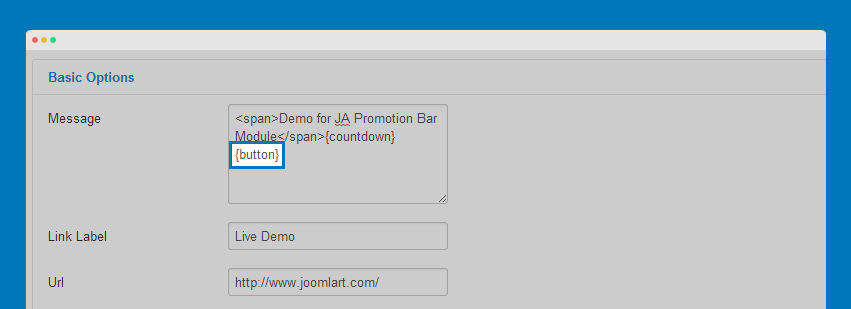
Dans la boîte de message,vous pouvez ajouter le bouton et/ou le compte à rebours dans n'importe quelle position en ajoutant {button}
et {countdown}.

Exemple:
![]()
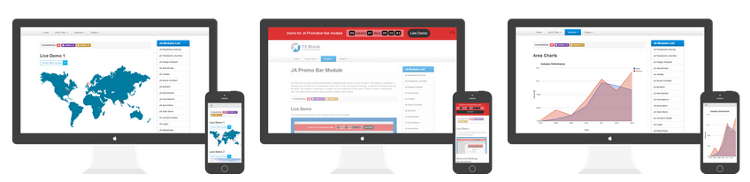
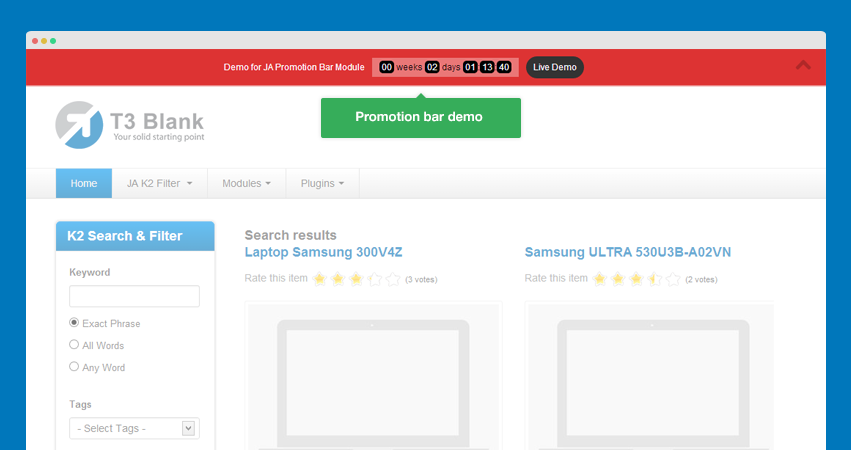
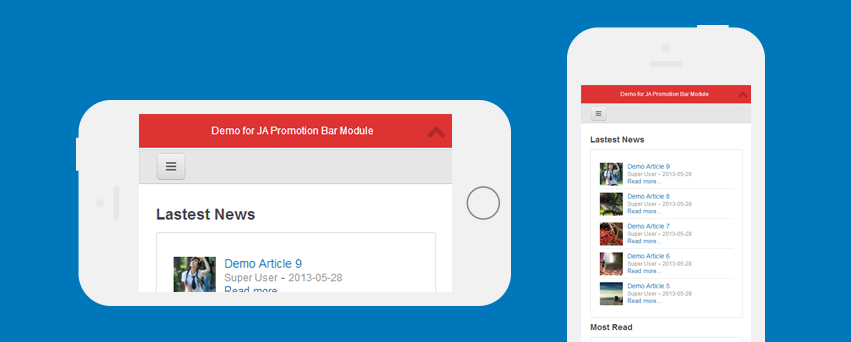
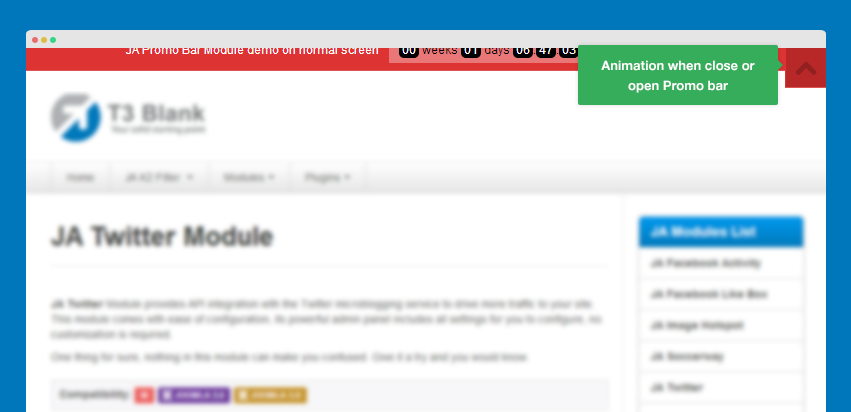
Apparence du Front-end
Sur l'écran normal

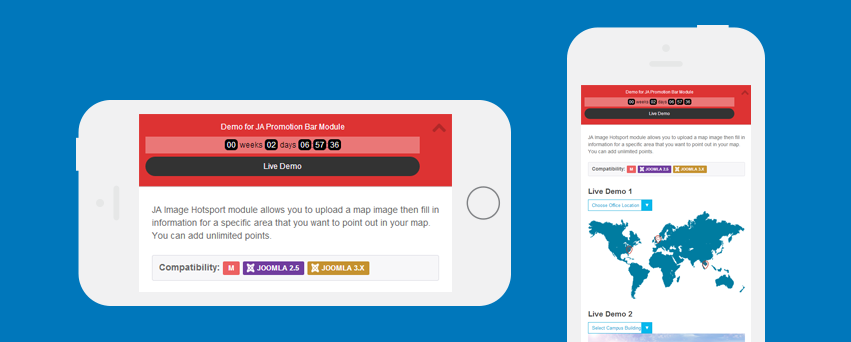
Sur les petits écrans comme les téléphones mobiles (Smartphones)

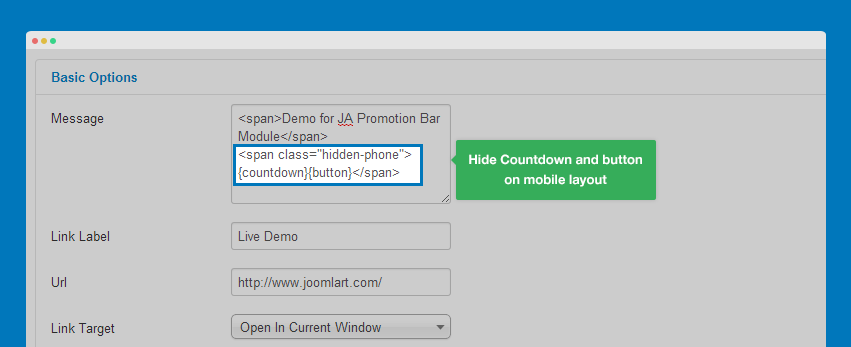
Configurez le module Promo Bar pour les mobiles
Vous pouvez définir quelle partie dans le message de Promo Bar ne sera pas affiché sur les mobiles en utilisant la classe class="hidden-phone"

Mettre ce que vous ne voulez pas voir s'afficher à l'intérieur dans la classe pour les portables class="hidden-phone"
Exemple:

Apparence du Front-end

Paramètres PromoBar
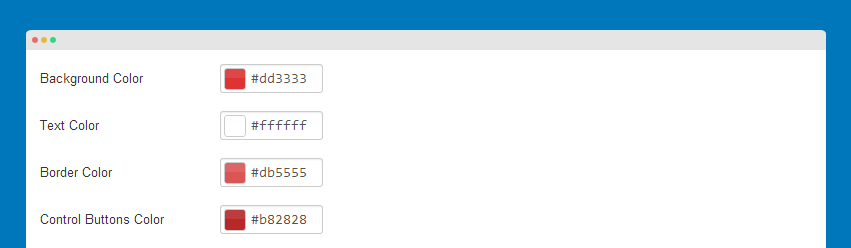
Paramètres de couleur
Vous pouvez changer la couleur de fond, couleur du texte, couleur de la bordure, couleur du bouton.

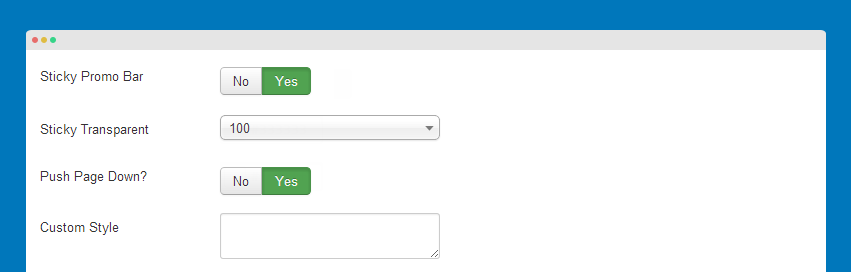
Autres paramètres

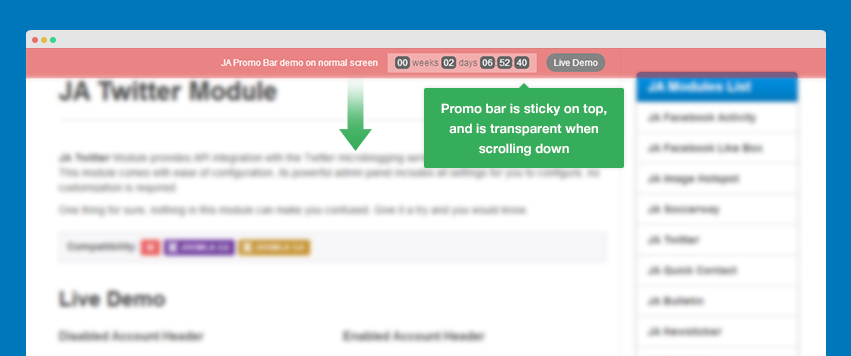
Vous pouvez fixer Promo Bar ou pas, vous pouvez également définir la transparence lorsque vous faites défiler votre site vers le bas.
- Fixer Promo Bar: Fixer Promo Bar en haut du site lorsque vous faites défiler vers le bas
- Transparence: Régler le niveau de transparence pour Promo Bar lors de défilement vers le bas
- Pousser Site: Si activé,votre site sera poussé vers le bas pour afficher Promo Bar.
- Style personnalisé: Ajouter du code personnalisé pour le style de Promo Bar.
Apparence du Front-end

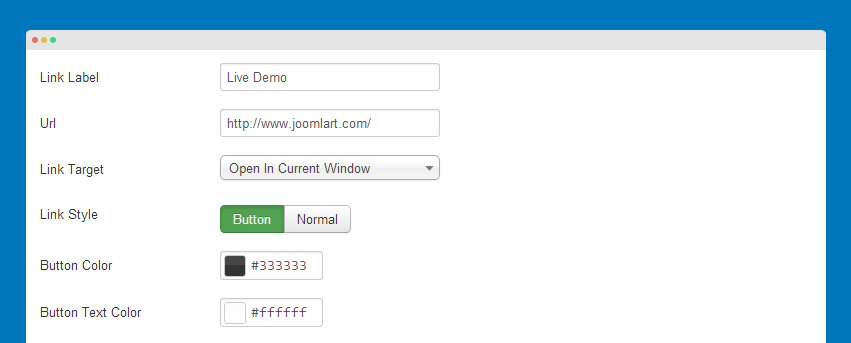
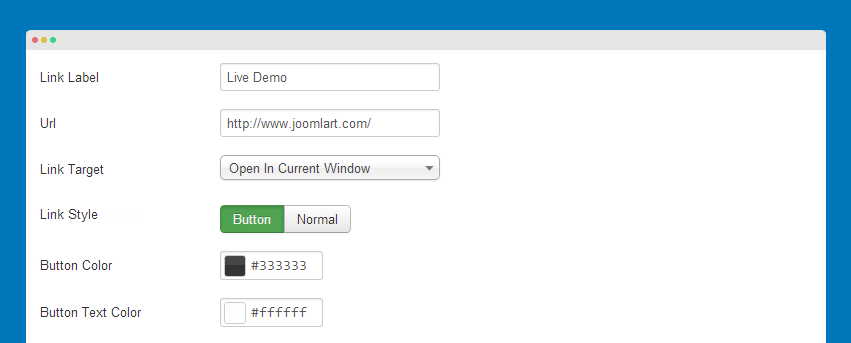
Réglage du bouton

Les paramètres du bouton vous permettent d'ajouter l'URL pour l'étiquette de lien. Vous pouvez choisir le style pour le bouton: lien texte ou bouton. Vous pouvez également choisir la couleur pour le texte du lien, le fond du bouton.
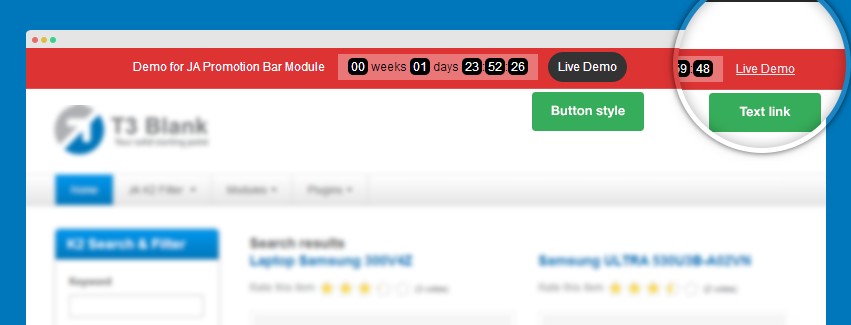
Apparence du Front-end

Vous pouvez afficher le bouton dans n'importe quel endroit de la boîte de message en ajoutant la balise{button} où vous le souhaitez.

Paramètres et configuration des animations

Sélectionnez la vitesse de l'animation: rapide ou lent, puis sélectionnez le type d'animation: linéaire, balançoire, cube...
Apparence du Front-end

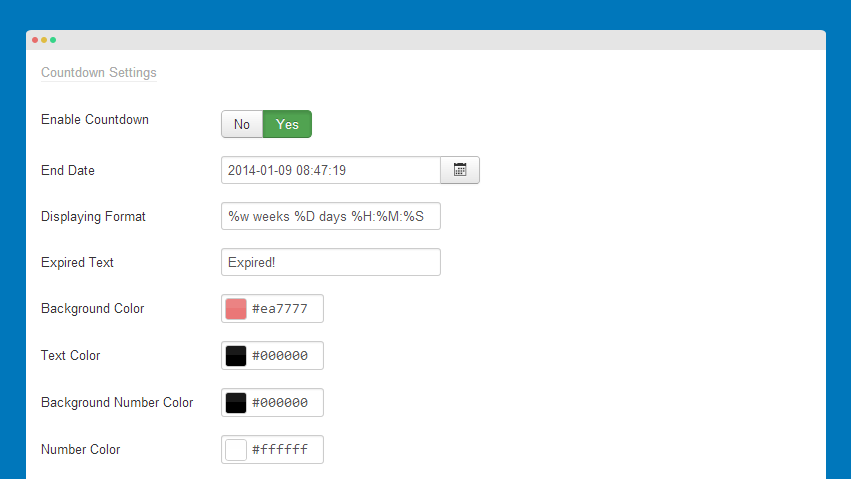
Paramètres de compte à rebours

- Étape 1: Activer Promo Bar afin de définir la date de fin
- Étape 2: Entrer un texte lorsque le compte à rebours est terminé
- Étape 3: Sélectionnez la couleur pour le fond du compte à rebours, texte,nombres, fond des nombres...
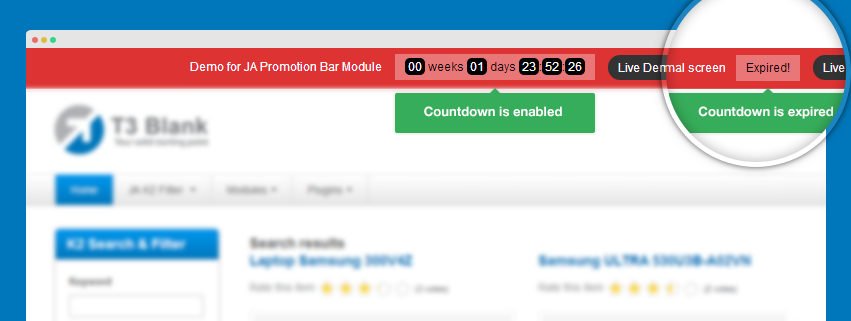
Apparence du Front-end

Vous pouvez afficher le compte à rebours dans n'importe quelle position dans la boîte de message en ajoutant la balise {countdown} où vous le souhaitez.

Source: http://www.joomlart.com/documentation/joomla-module/ja-promo-bar Télécharger le module
Télécharger le PDF
Télécharger le module FR

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.



