En ce début d'année Joomlart publie trois extensions Joomla gratuites qui nous en sommes sûr vous seront très utiles pour vos sites Web. Elles sont toutes responsive, et fonctionnent aussi bien avec Joomla 2.5.x que Joomla 3.x
- JA Image Hotspot, pour le balisage d'image,
- JA Promo Bar, une barre de progression souple pour votre site
- JA Google Chart, graphiques pour la visualisation de vos données en utilisant l'API Google.
Au travers de nos trois tutoriels nous allons voir leurs paramétrages et utilisations. Nous commencerons cette première partie avec le module Ja Image Hotspot.

1. JA Image Hotspot
Ja Image Hotspot est une module convivial qui permet d'ajouter un nombre illimité de marqueurs pour étiqueter l'image choisie, avec l'option pour ajouter la description dans une popup (avec des paramètres faciles à configurer). Il peut être utilisé par exemple par étiqueter une carte statique pour des pièces automobiles.
JA image Hotspot a fait sa première apparition dans le template JA Beranis, depuis il a été mis à jour avec de nouvelles fonctionnalités et options du backend.
JA image Hotspot est désormais disponible en téléchargement gratuit mais voyons maintenant ce qui le rend si attrayant.
2. Configuration globale
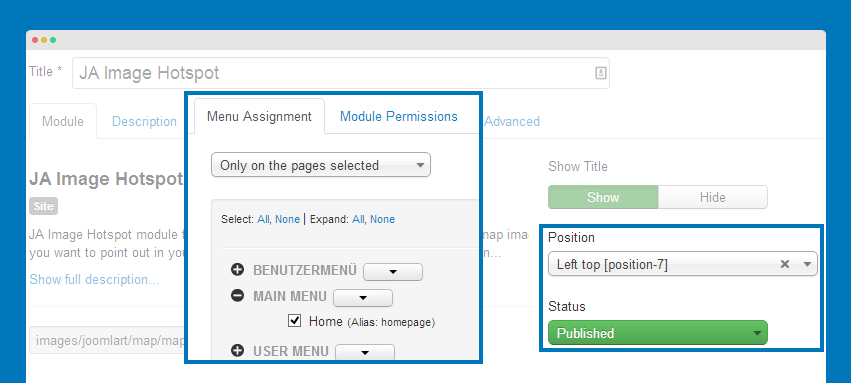
Activer Module
- Affecter le module à une position spécifique
- Affecter le module à un élément de menu

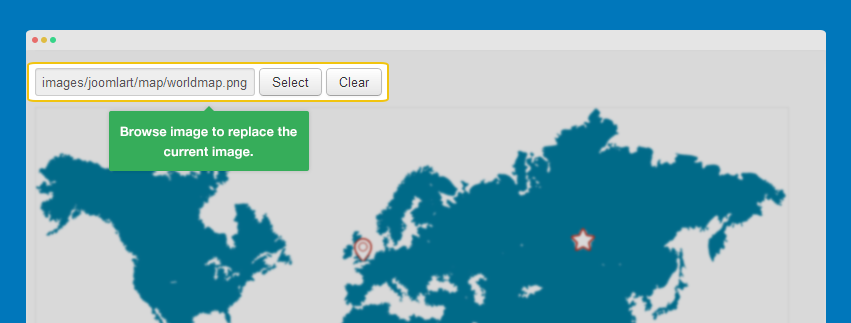
Configuration globale
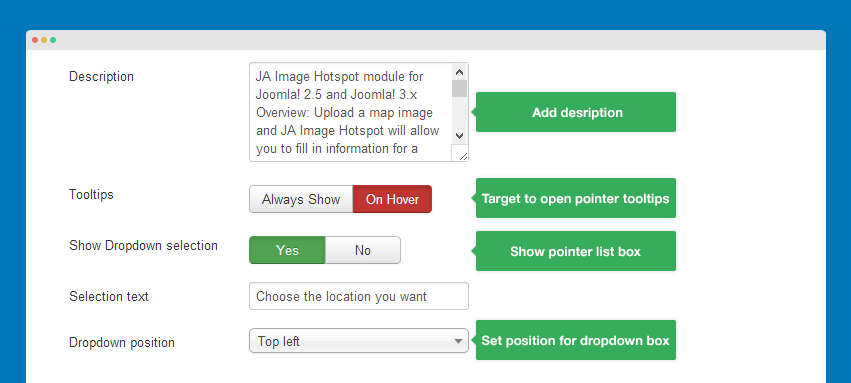
Paramètres du Back-end

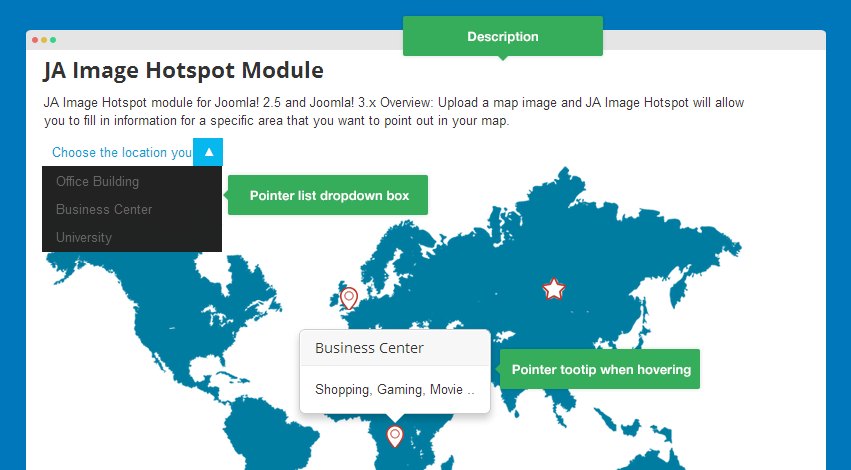
Apparence du Front-end


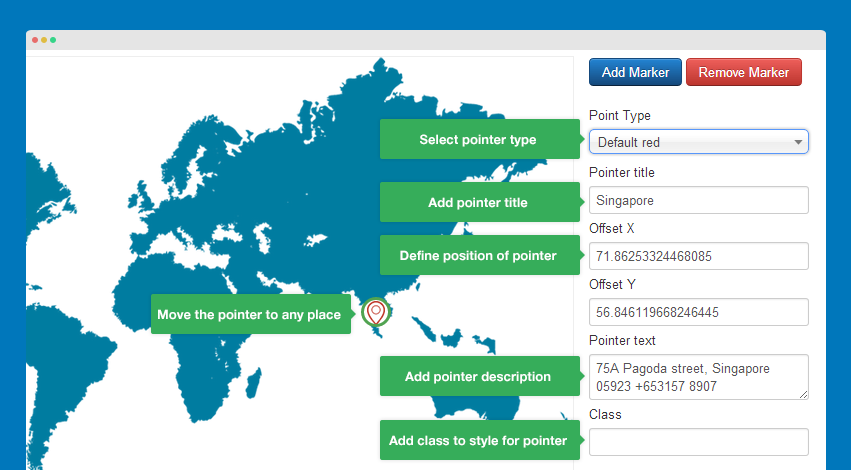
3. Paramètres marqueurs
Ajouter un nouveau marqueur
Pour ajouter un nouveau marqueur, cliquez sur le bouton Ajouter ( Add Marker) puis ajouter les informations pour le marqueur.

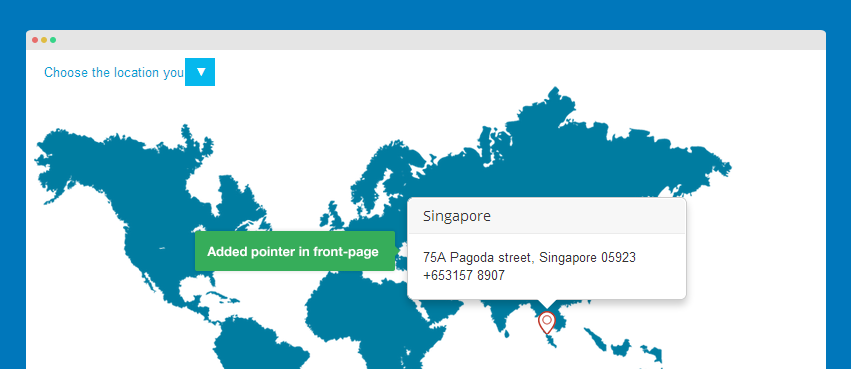
Apparence du Front-end

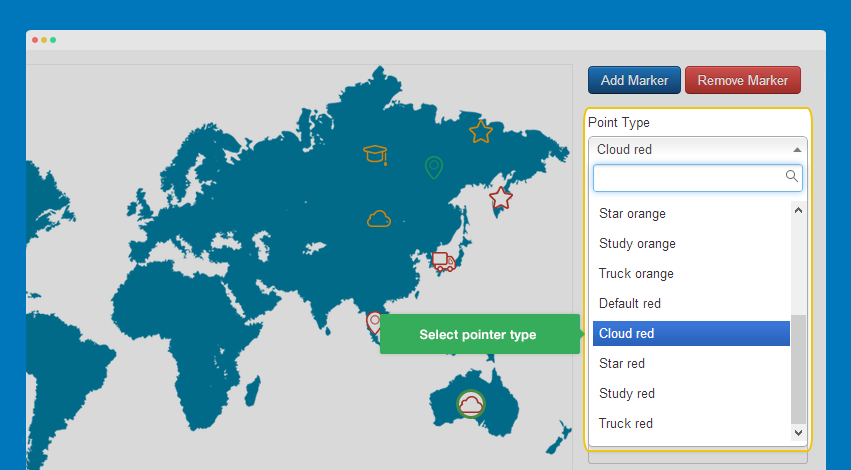
4. Ajouter un nouveau type de marqueur
JA Image Hotspot supporte de nombreux types de marqueurs avec de différentes couleurs.

Pour ajouter un nouveau type de marqueur, suivez les instructions ci-dessous
Étape 1: Ajouter de nouvelles icônes
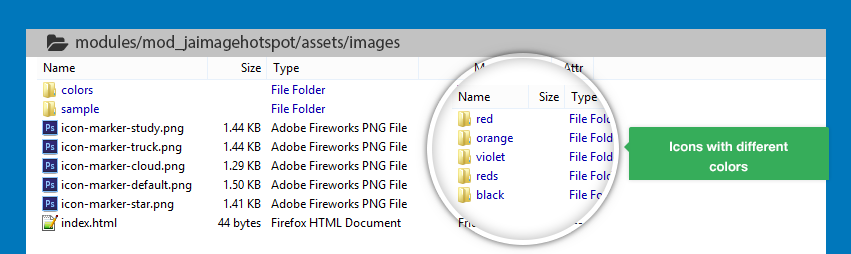
Copiez vos icônes dans modules/mod_jaimagehotspot/assets/images

Les icônes de différentes couleurs sont stockées dans le dossier modules/mod_jaimagehotspot/assets/images/colors
Étape 2: Définir le nom du type de marqueur
Ouvrir le fichier imgextrafields.xml dans modules/mod_jaimagehotspot/assets/elements/jaimgextrafields .
-
<field
-
name="ptype"
-
type="list"
-
label="JAI_POINT_TYPE"
-
description="JAI_POINT_TYPE_DESC">
-
<optionvalue="">Default</option>
-
<optionvalue="cloud">Cloud</option>
-
<optionvalue="star">Star</option>
-
<optionvalue="study">Study</option>
-
<optionvalue="truck">Truck</option>
-
</field>
Étape 3: Ajouter le style pour le nouveau type de marqueur en back-end
Ouvrir le fichier imgextrafields.css dans modules/mod_jaimagehotspot/assets/elements/jaimgextrafields .
-
#jform_params_imgpath_preview_img .ja-marker-cloud {
-
background: url("/../../../assets/images/icon-marker-cloud.png");
-
}
-
#jform_params_imgpath_preview_img .ja-marker-study {
-
background: url("/../../../assets/images/icon-marker-study.png");
-
}
-
#jform_params_imgpath_preview_img .ja-marker-star {
-
background: url("/../../../assets/images/icon-marker-star.png");
-
}
-
#jform_params_imgpath_preview_img .ja-marker-truck {
-
background: url("/../../../assets/images/icon-marker-truck.png");
-
}
Étape 4: Ajouter le style pour le nouveau type de marqueur en front-page
Ouvrir le fichier style.css dans modules/mod_jaimagehotspot/assets/css .
-
.jai-map-container .ja-marker-default{
-
background: url("/../images/icon-marker-default.png");
-
}
-
.jai-map-container .ja-marker-cloud {
-
background: url("/../images/icon-marker-cloud.png");
-
}
-
.jai-map-container .ja-marker-drop_study {
-
background: url("/../images/icon-marker-study.png");
-
}
-
.jai-map-container .ja-marker-star {
-
background: url("/../images/icon-marker-star.png");
-
}
-
.jai-map-container .ja-marker-truck {
-
background: url("/../images/icon-marker-truck.png");
-
}
Source: http://www.joomlart.com/documentation/joomla-module/ja-image-hotspot Télécharger le module
Télécharger le PDF
Télécharger le module FR

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.



