![]()
Au travers de ce tuto je vous propose une façon de gérer la modification de la mise en page d'un article dans Flexicontent.

Je ne reviens pas sur la partie CSS que vous pouvez retouver ici.
Pour cette exemple, nous allons créer une mise en page sur 2 colonnes avec séparateur.
Nous devrons recommencer autan de fois que nous souhaiterons avoir de mise en page.
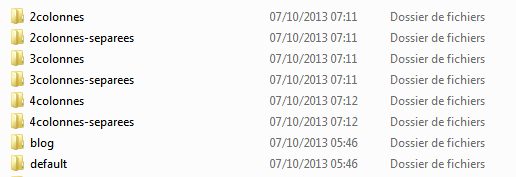
Pour commencer, nous allons copier le dossier "default" présent dans /components/com_flexicontent/templates

et le renommer en "2colonnes-séparées".
Ouvrons notre dossier, à l’intérieur se trouve le fichier "item.php".
Éditons se fichier et supprimons son contenu.
A la place copions le contenu du fichier "modular.php" présent dans /components/com_flexicontent/tmpl_common/item_layouts
Puis modifions la ligne 290 comme ceci
<div class="desc-content multi-columnX-bordered"><?php echo $field->display; ?></div>
(modifier X par la valeur correspondante: dans cet exemple, 2)
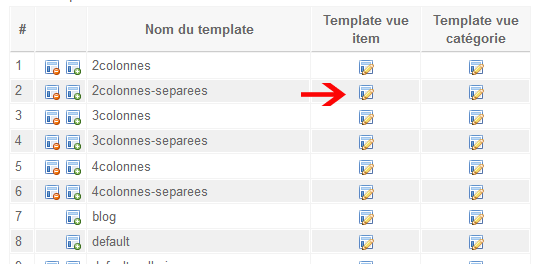
Maintenant rendons nous dans l'administration de notre site ==> composants ==> flexicontent ==> templates

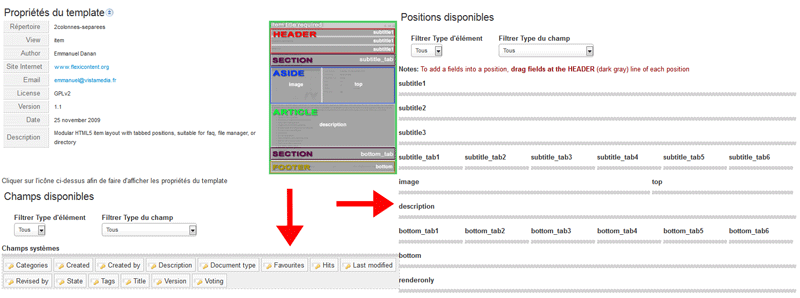
Edition du template
Cliquons pour éditer notre template et affecter nos champs dans les positions adéquates.

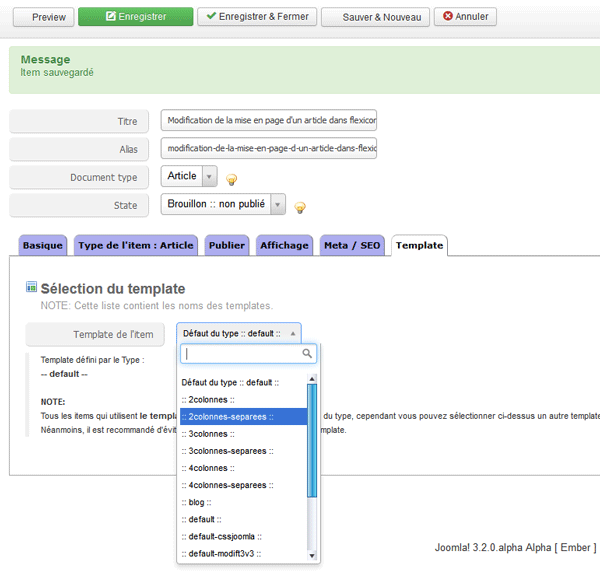
Maintenant, dans la gestion de nos articles, nous pouvons choisir notre template.


Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.



