En ce début d'année Joomlart publie trois extensions Joomla gratuites qui nous en sommes sûr vous seront très utiles pour vos sites Web. Elles sont toutes responsive, et fonctionnent aussi bien avec Joomla 2.5.x que Joomla 3.x
- JA Image Hotspot, pour le balisage d'image,
- JA Promo Bar, une barre de progression souple pour votre site
- JA Google Chart, graphiques pour la visualisation de vos données en utilisant l'API Google.
Pour finir cette série de tutoriels nous allons voir le paramétrage et l'utilisation du module Ja Google Chart

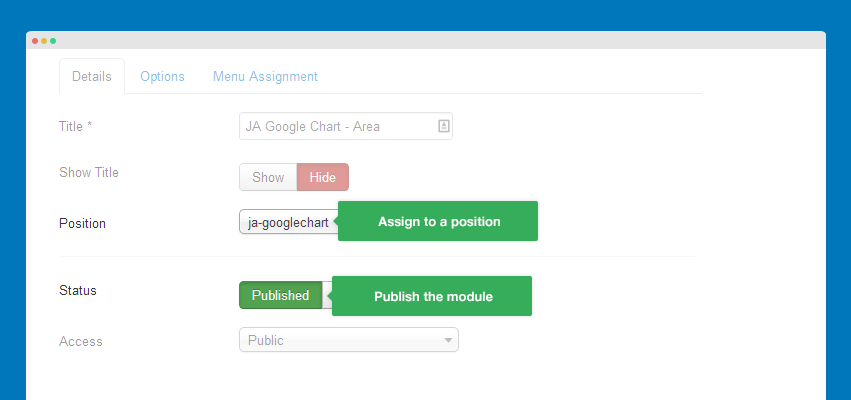
Activer le module
Publier le module
Panneau de réglage du module,dans l'onglet détail, publier le module puis attribuez lui une position

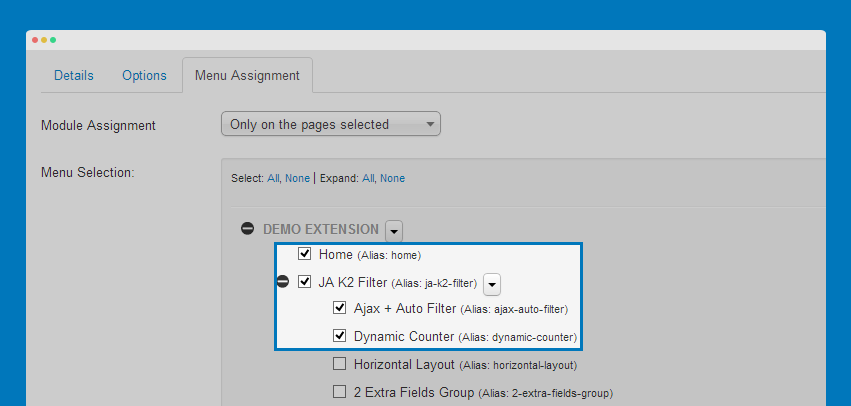
Affecter le module
Dans le "Menu Affectation", cochez les éléments de menu que vous souhaitez afficher pour le module.

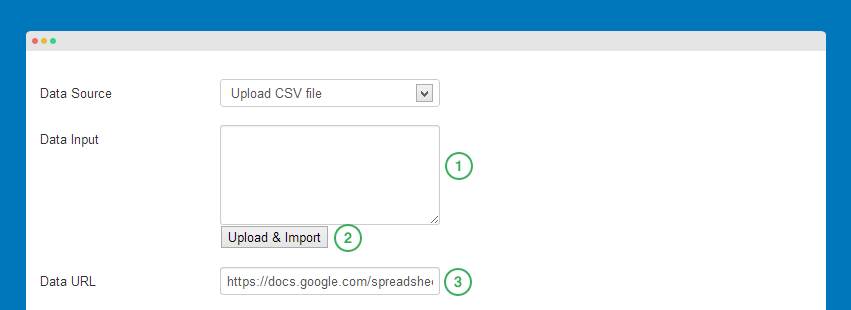
Format des données
Il y a 3 façons d'ajouter des données pour votre graphique Google: les données d'entrée, les données téléchargées,obtenir des données à partir d'un fichier de CVS.

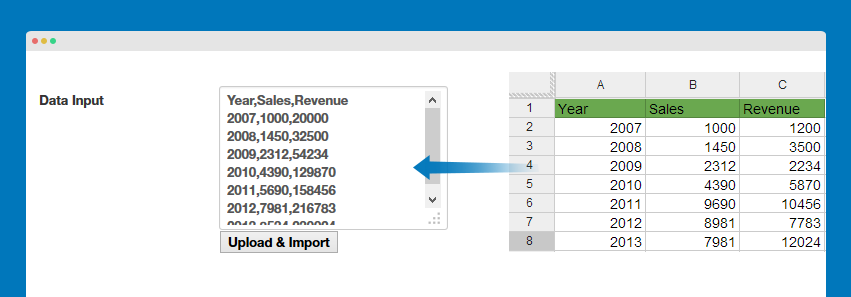
Données Entrée
Les données entrée dans le champ des données, les données entrée doivent suivre le format comme dans votre fichier de données.

Exemple:
- Year,Sales,Revenue
- 2007,1000,20000
- 2008,1450,32500
- 2009,2312,54234
- 2010,4390,129870
- 2011,5690,158456
- 2012,7981,216783
- 2013,8534,230024
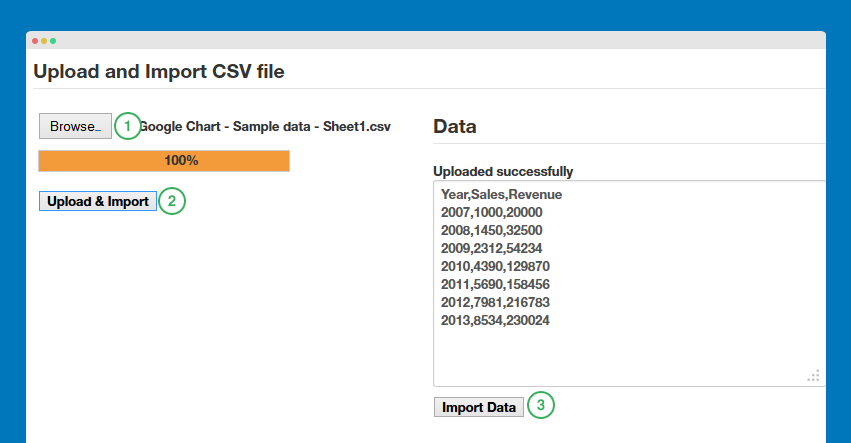
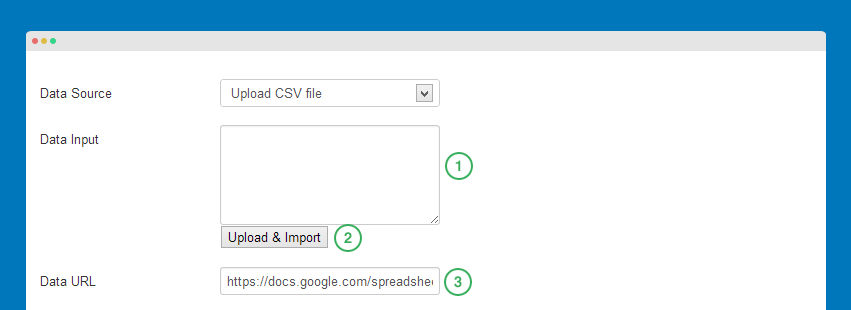
Téléchargement et importation
Vous pouvez télécharger et importer des données depuis un fichier CSV.
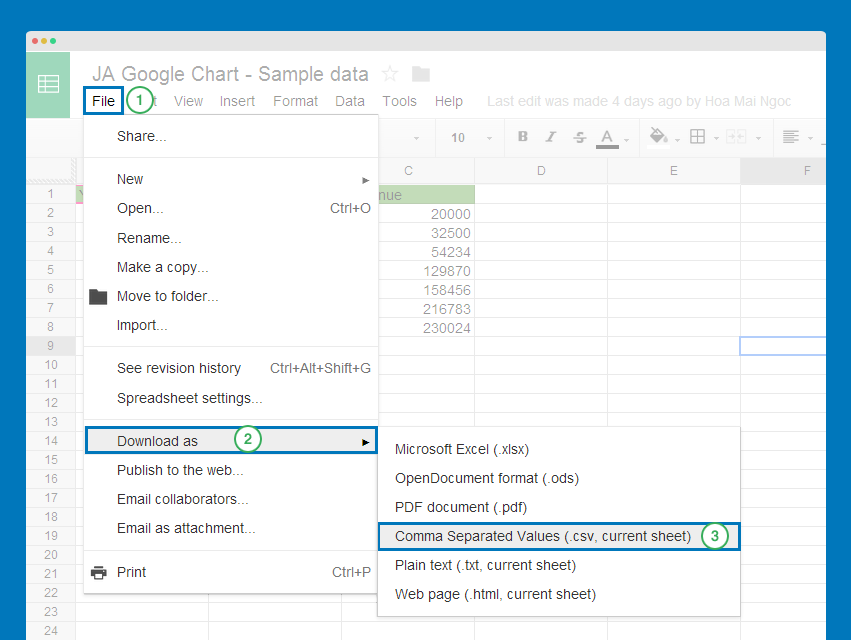
Obtenez un fichier CSV à partir de Google Docs
Si votre fichier de données est dans Google Docs, vous pouvez l'enregistrer sur votre bureau puis l'importer dans le module JA Google Chart.

Maintenant importer le fichier CSV dans le module JA Google Chart.

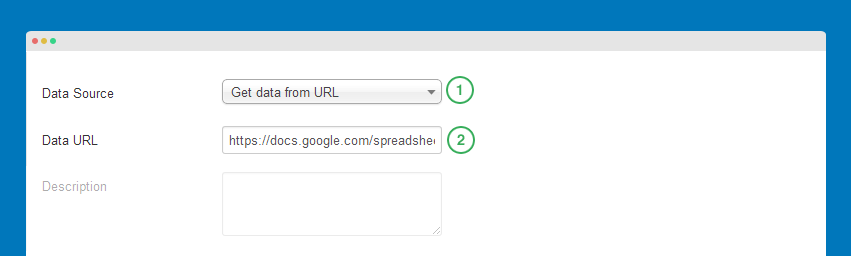
Transférer les données depuis une URL
S'il vous plaît gardez à l'esprit que le module accepte uniquement les fichiers CSV.
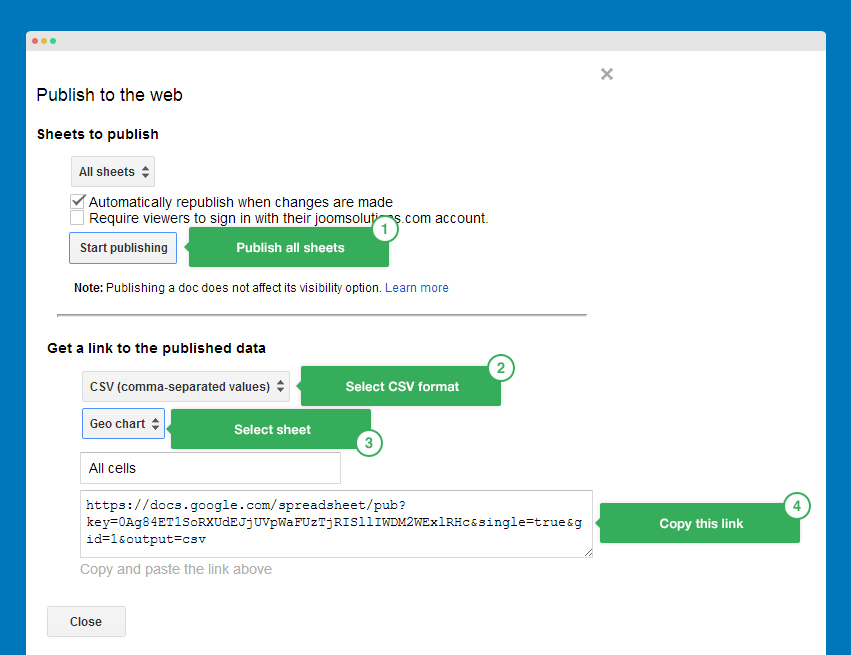
Obtenir le lien CSV à partir de Google Docs
Dans votre fichier Google Docs, aller à : Fichier >> Publier sur le web

Maintenant collez le lien de champ : données URL dans le back-end du module

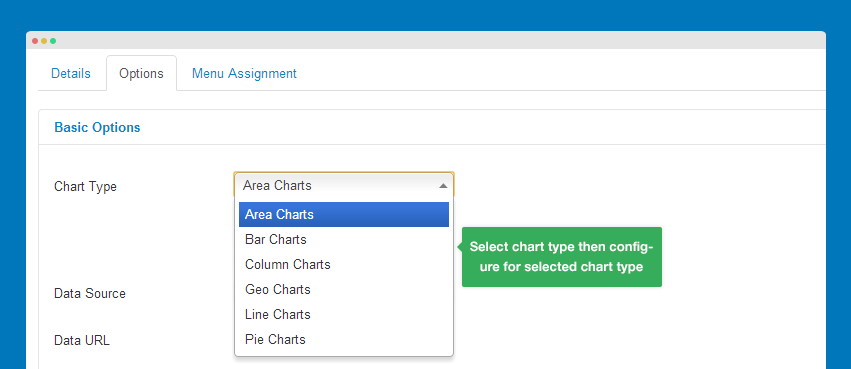
Réglage de base
Types de diagramme de réglage
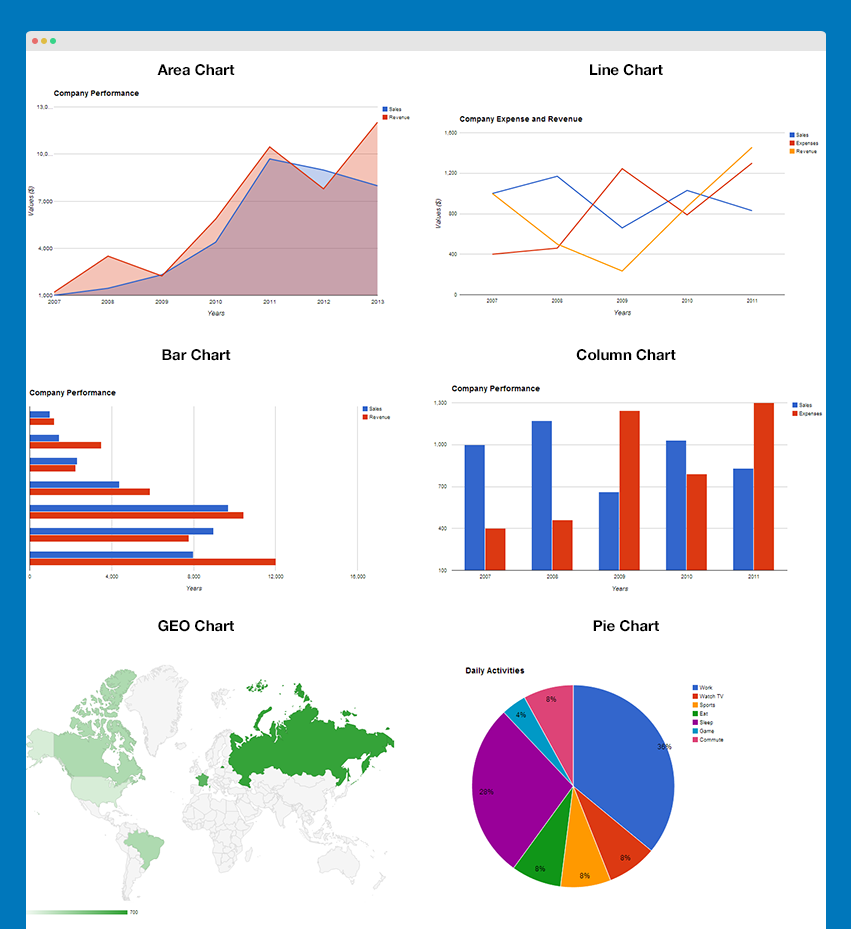
JA Google Chart prend en charge jusqu'à cinq types de graphiques: barre, colonne, ligne, surface, géographiques et circulaires.

Les graphiques GEO et circulaire ont des paramètres étendus.
Apparence du Front-end

Paramètre source de données
Commenous l'avons mentionné ci-dessus,le module prend en charge trois façons d'obtenir des données pour vos graphiques. Pour plus de détails, s'il vous plaît consulter la section Format des données.

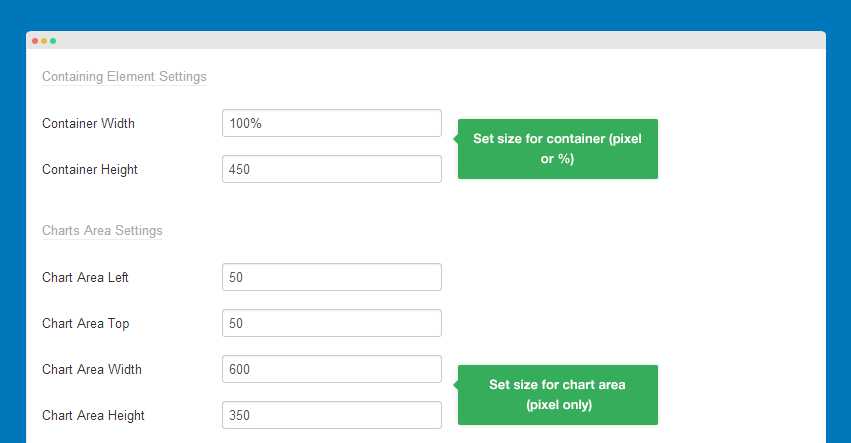
Paramètre Taille
Vous pouvez configurer la taille des graphiques, les paramètres de taille comprennent la taille du conteneur, la taille du graphique et à gauche, les marges supérieures.

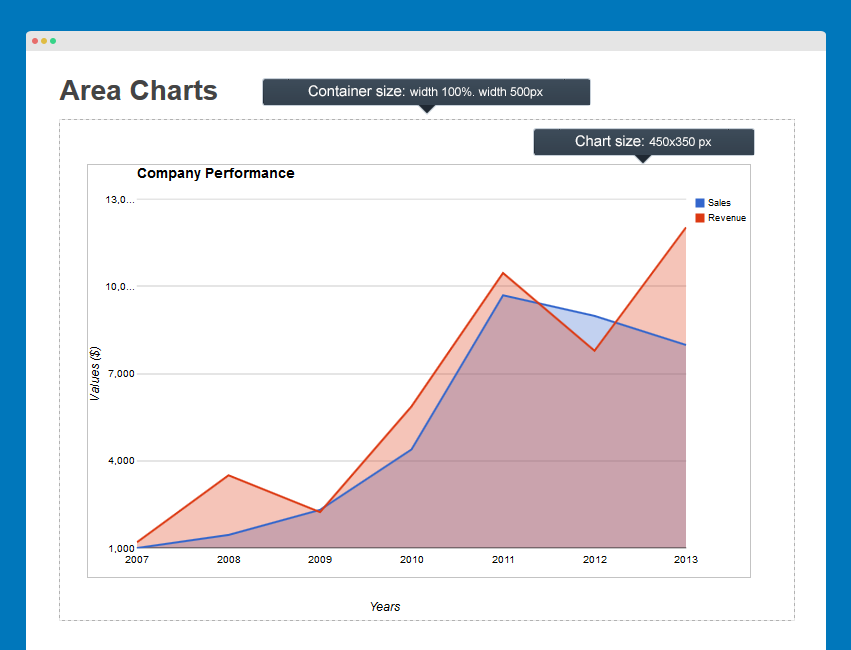
Apparence du Front-end

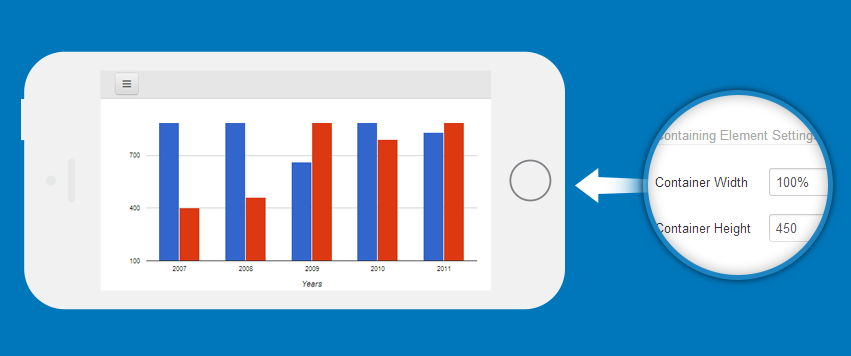
Important: [16:07:30] Arvind Chauhan : Si vous souhaitez que le module soit responsive, vous devrez employer des % au lieu des pixels pour définir la largeur du conteneur.

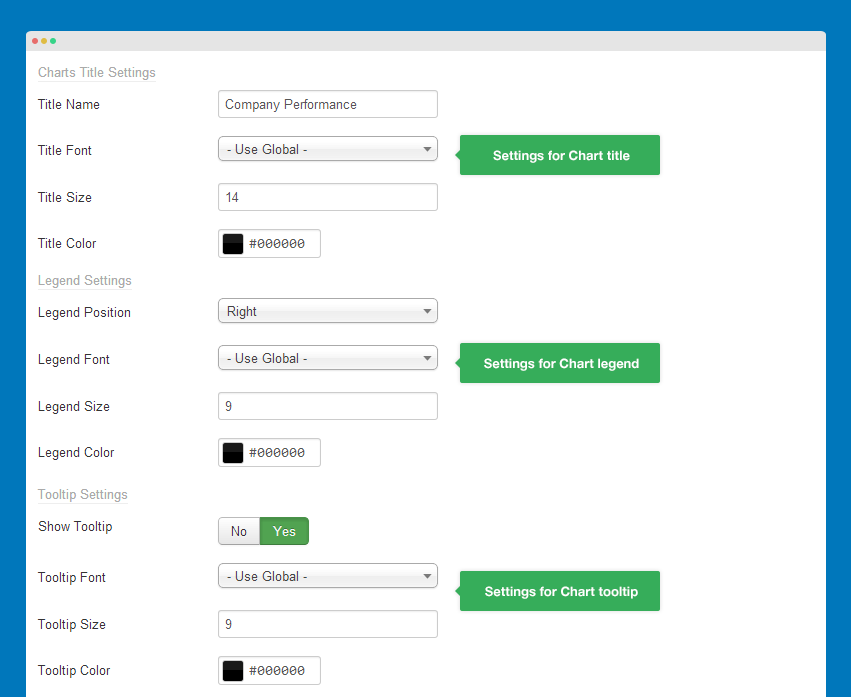
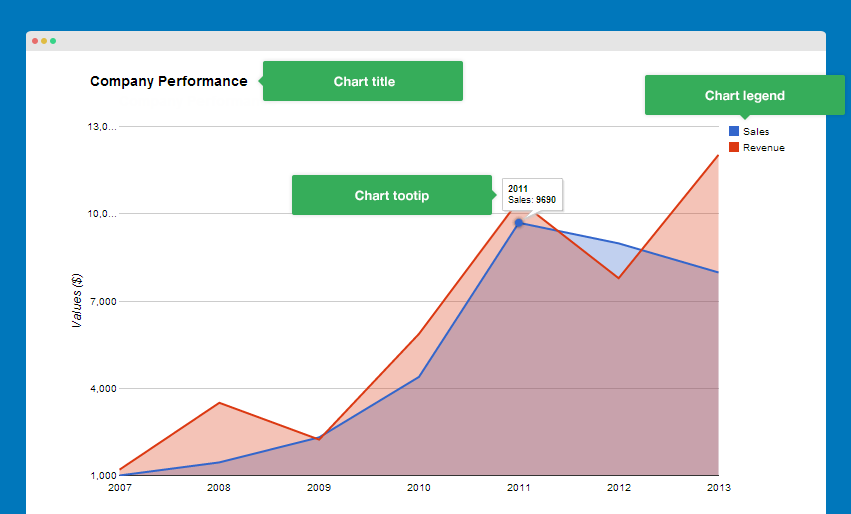
Titre du graphique, légende et paramètre Infobulle

- Titre du graphique: Ajouter un titre pour vos cartes puis configurer sa famille de police, la taille et la couleur
- Légende du graphique: Définir la position de la légende de graphique, puis configurer les paramètres de polices
- Info-bulle du graphique: Activer ou désactiver l'infobulle au passage de points dans les graphiques
Apparence du Front-end

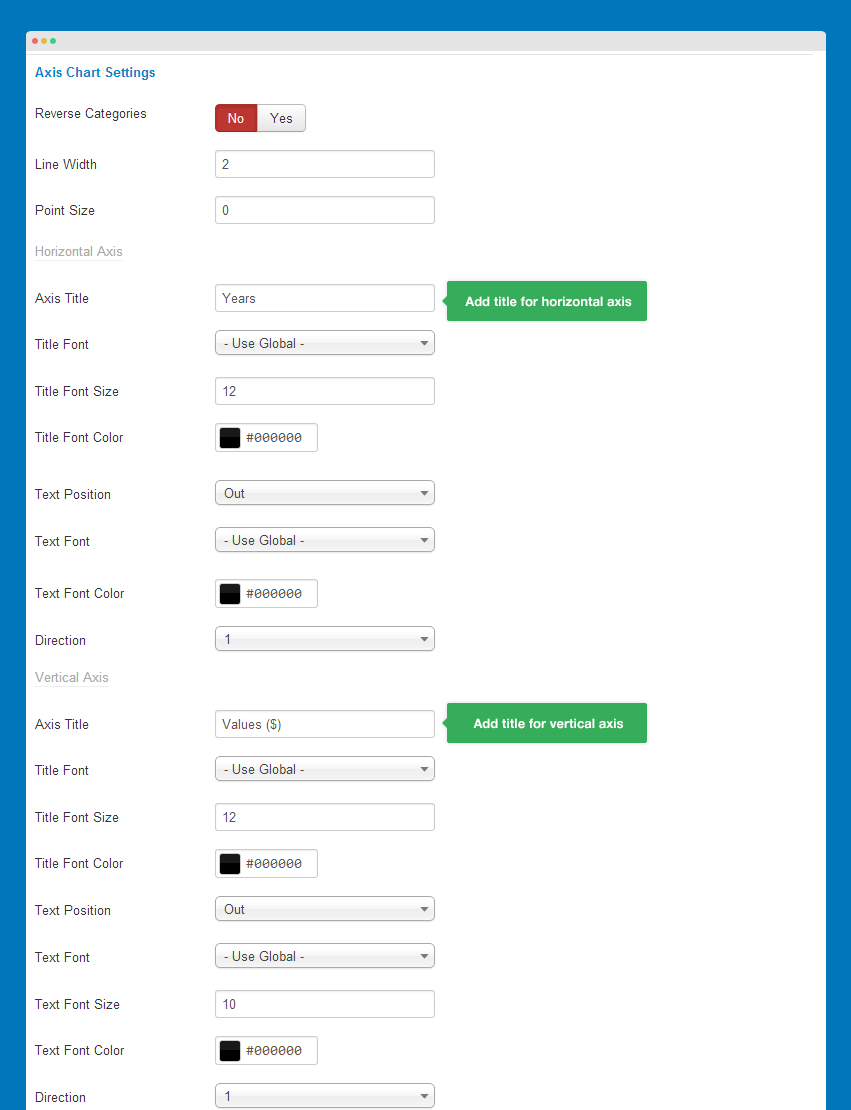
Paramètres des axes
C'estun groupe de paramètres de configuration de base de l'axe graphique comme les paramètres de la carte graphique zone, paramètres de graphique, de diagramme, de colonne et de ligne.

- Largeur de trait: Définir la largeur de ligne dans les tableaux en pixels)
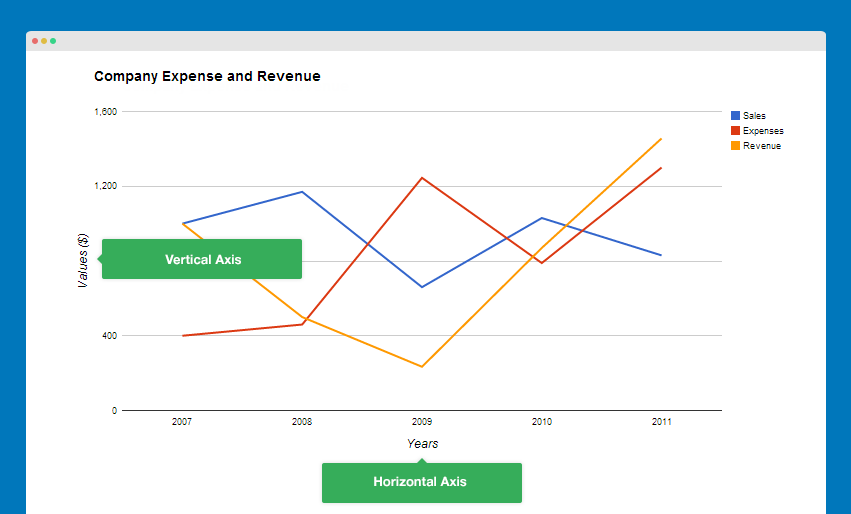
- Axe horizontal: Les paramètres de l'axe horizontal dans les tableaux- titre de l'axe, les paramètres de police (famille de police, lataille, couleur), la position du texte et direction
- Axe Vertitcal: Paramètres pour l'axe vertical dans les tableaux-titre de l'axe, les paramètres de police (famille de police, lataille, couleur), la position du texte et direction
Apparence du Front-end

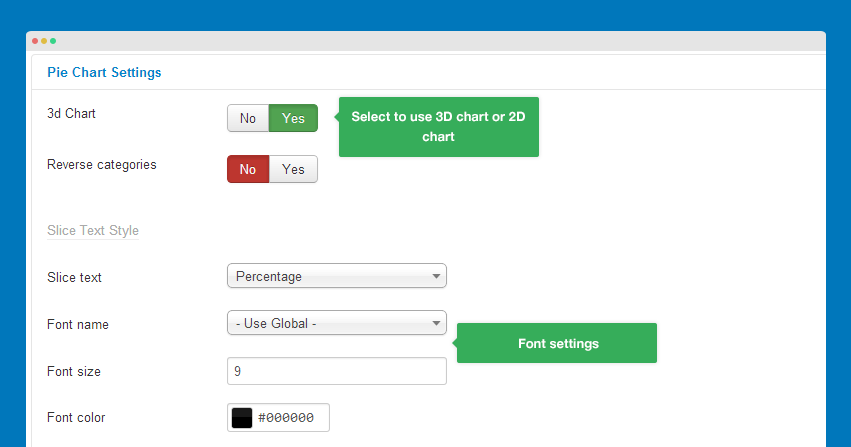
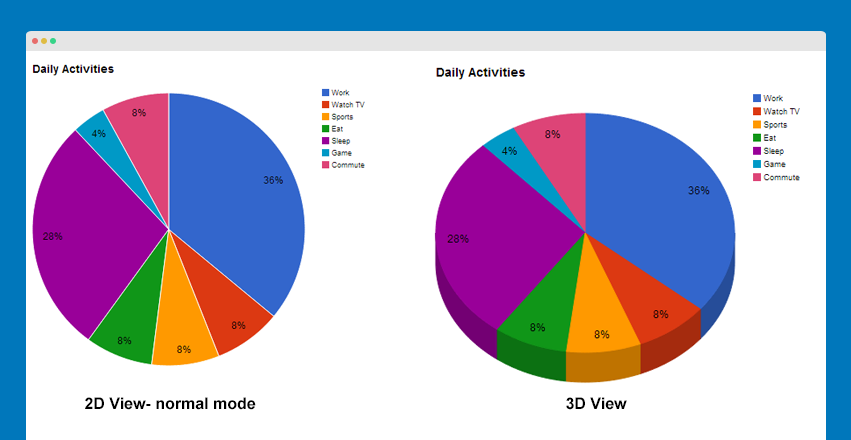
Paramètres du graphique en secteurs
Le réglage ne s'applique quelorsque vous sélectionnez le type de graphique "Graphique en secteurs" dans les réglages de base. Si non, vous n'avez pas besoin de configurer les paramètres de graphique à secteurs.

- Graphique en 3D : C'est le mode de visualisation degraphique à secteurs. Si vous l'activez,votre graphique à secteurs aural a vue 3D, sinon c'est la vue 2D.
- Couleur de la bordure des secteurs: Sélectionnez la couleur des bordures des secteurs, il ne s'applique que lorsque votre thème est en 2 dimensions.
- Texte des secteurs: Définir le mode d'affichage du texte des secteurs (en pourcentage, de la valeur, ou l'étiquette) puis changer les paramètres de police.
Apparence du Front-end

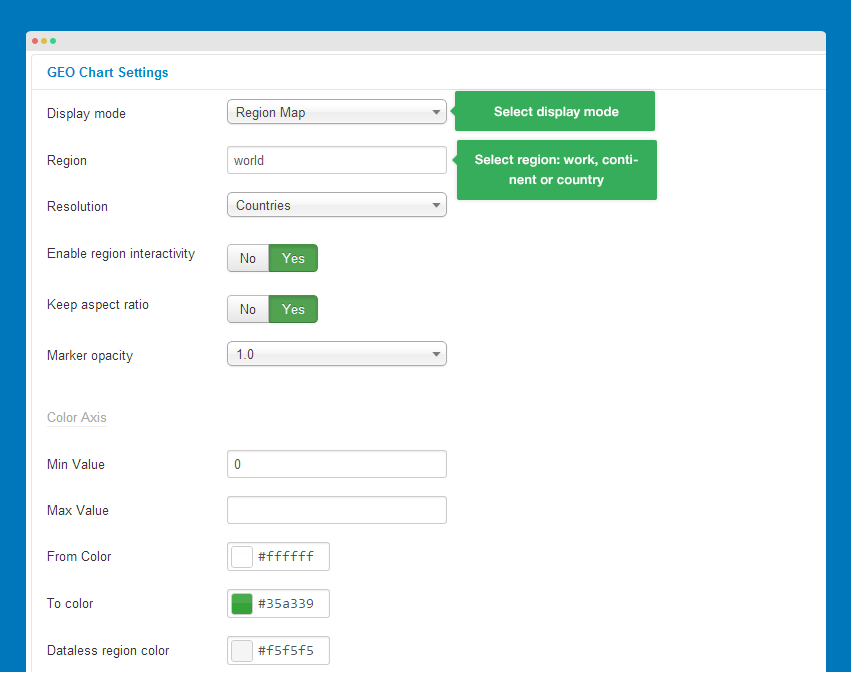
P aramètres de la carte géographique
Le réglage ne s'applique que lorsque vous sélectionnez le type de graphique "Graphique géographique" dans les réglages de base. Si non, vous n'avez pas besoin de configurer les paramètres de graphique à secteurs.

Mode d'affichage
Le module prend en charge trois modes: Région de carte , marqueur sur carte et Auto base sur le format de vos données.
Apparence en frontal
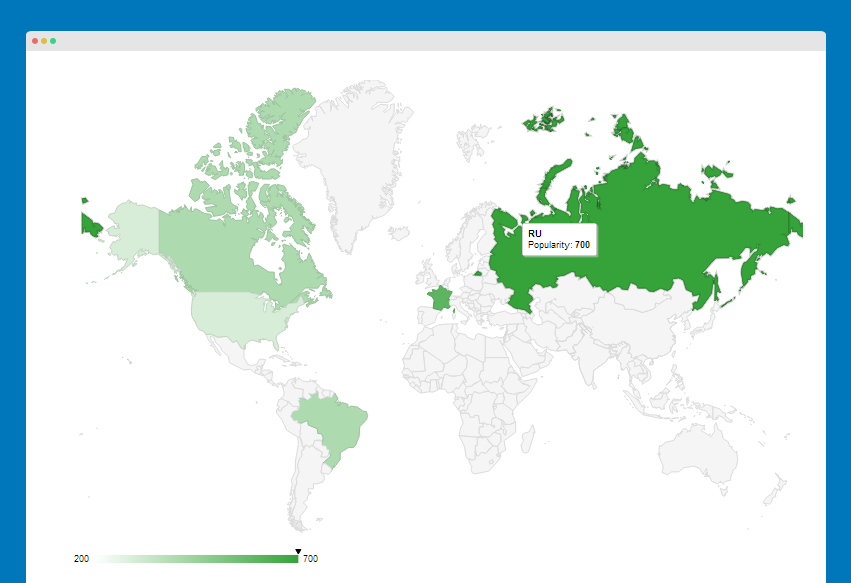
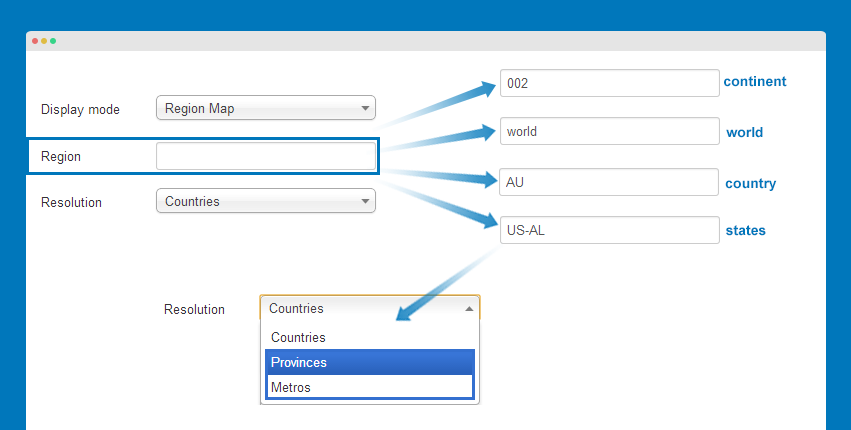
Type de graphique: Région de carte

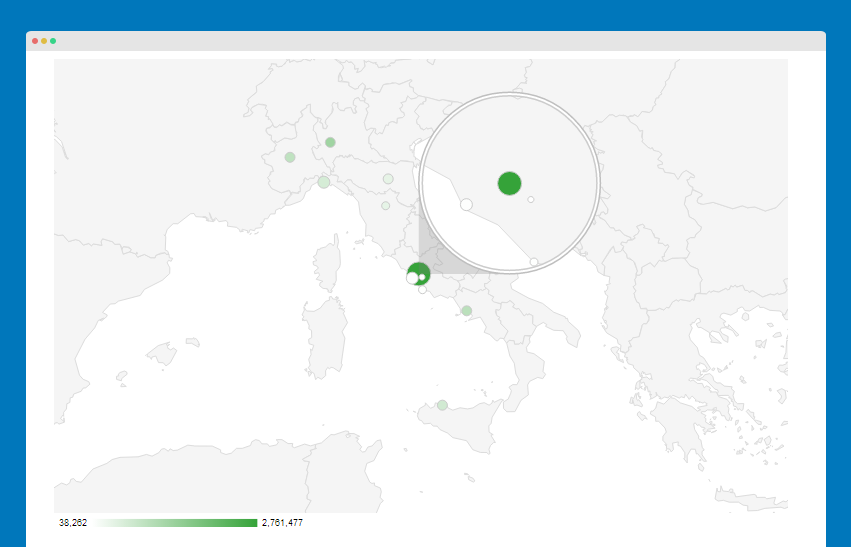
Type de graphique: Marqueur sur carte

Paramètre de région
Configurez la région qui sera affiché sur votre carte ,il peut être l'un des suivants:
- Monde: Une carte de l'ensemble dumonde
- Un continent ou un sous-continent: Il est spécifié par son code à 3 chiffres. Par exemple, "001"pour l'Afrique de l'Ouest.
- Un pays: Spécifié par son code alpha-2ISO3166-1. Par exemple: "AU"pour l'Australie.
- Un État aux États-Unis: Spécifié par uts l'ISO 3166-2: Code des États-Unis. Par exemple, "US-AL" pour l'Alabama. S'il vous plaît garder à l'esprit que l'option de résolution doit être réglé à «Provinces» ou «Métros».

Hiérarchie et codes continent
| Continent | Sub-Continent | Countries |
|---|---|---|
002 - Africa |
015 - Northern Africa |
DZ, EG, EH, LY, MA, SD, TN |
011 - Western Africa |
BF, BJ, CI, CV, GH, GM, GN, GW, LR, ML, MR, NE, NG, SH, SL, SN, TG | |
017 - Middle Africa |
AO, CD, ZR, CF, CG, CM, GA, GQ, ST, TD | |
014 - Eastern Africa |
BI, DJ, ER, ET, KE, KM, MG, MU, MW, MZ, RE, RW, SC, SO, TZ, UG, YT, ZM, ZW | |
018 - Southern Africa |
BW, LS, NA, SZ, ZA | |
150 - Europe |
154 - Northern Europe |
GG, JE, AX, DK, EE, FI, FO, GB, IE, IM, IS, LT, LV, NO, SE, SJ |
155 - Western Europe |
AT, BE, CH, DE, DD, FR, FX, LI, LU, MC, NL | |
151 - Eastern Europe |
BG, BY, CZ, HU, MD, PL, RO, RU, SU, SK, UA | |
039 - Southern Europe |
AD, AL, BA, ES, GI, GR, HR, IT, ME, MK, MT, CS, RS, PT, SI, SM, VA, YU | |
019 - Americas |
021 - Northern America |
BM, CA, GL, PM, US |
029 - Caribbean |
AG, AI, AN, AW, BB, BL, BS, CU, DM, DO, GD, GP, HT, JM, KN, KY, LC, MF, MQ, MS, PR, TC, TT, VC, VG, VI | |
013 - Central America |
BZ, CR, GT, HN, MX, NI, PA, SV | |
005 - South America |
AR, BO, BR, CL, CO, EC, FK, GF, GY, PE, PY, SR, UY, VE | |
142 - Asia |
143 - Central Asia |
TM, TJ, KG, KZ, UZ |
030 - Eastern Asia |
CN, HK, JP, KP, KR, MN, MO, TW | |
034 - Southern Asia |
AF, BD, BT, IN, IR, LK, MV, NP, PK | |
035 - South-Eastern Asia |
BN, ID, KH, LA, MM, BU, MY, PH, SG, TH, TL, TP, VN | |
145 - Western Asia |
AE, AM, AZ, BH, CY, GE, IL, IQ, JO, KW, LB, OM, PS, QA, SA, NT, SY, TR, YE, YD | |
009 - Oceania |
053 - Australia and New Zealand |
AU, NF, NZ |
054 - Melanesia |
FJ, NC, PG, SB, VU | |
057 - Micronesia |
FM, GU, KI, MH, MP, NR, PW | |
061 - Polynesia |
AS, CK, NU, PF, PN, TK, TO, TV, WF, WS |
Source: http://www.joomlart.com/documentation/joomla-module/ja-google-chart Télécharger le module
Télécharger le PDF
Télécharger le module FR

Ce(tte) œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Pas de Modification 4.0 International.



