 On trouve sur la toile de nombreux tutoriels sur Gantry 5. J'en propose aussi en français comme notre compère d'AJ Serge.
On trouve sur la toile de nombreux tutoriels sur Gantry 5. J'en propose aussi en français comme notre compère d'AJ Serge.
Pour dompter la bête il faut, dès le départ, partir du bon pied : Avoir un layout par défaut solide et multi-tâches.
Après installation de Gantry 5 et du template de base Hydrogen, on peut très facilement créer son site, ses pages, mais au bout d’un temps très court, si le site est complexe, on se place devant un dilemme : Créer une nouvelle page (Outlet) associée à son menu spécifique? Utiliser des particules, en dur, sur sa page ? utiliser un module (Module Instance) ? ou utiliser les positions de module Joomla! (Module Position) ?
La dernière solution est la bonne méthode. Il faut utiliser les positions de module Joomla! au maximum sur son site avec Gantry 5.
Mais comment faire, si surtout on part du template de base Hydrogen. Il n’y a qu’a jeter un œil sur le layout Gantry 5 de la page par défaut et la c’est la misère surtout pour les adeptes Gantry 4 ou le template de base est/était très fournis.
Par exemple, sur le layout par défaut Gantry 5, on n’y retrouve pas certaines sections de la page d’accueil comme Showcase, Feature, SubFeature ?
Une méthode serait de partir de la page d’accueil par défaut du template Hydrogen et de la modifier pour en faire son nouveau layout de base. Mais on remarque qu’il n’y a pas de double ou triple colonnage au niveau de la section « Main ».
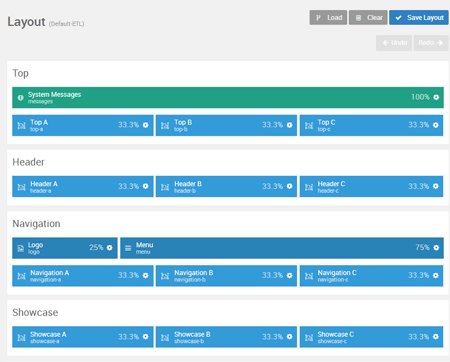
Ce qu’il faut c’est un layout qui possède ce colonnage, qui contient les sections manquantes et peut être plus. Chaque section devra au moins contenir 3 particules « Module Position ».
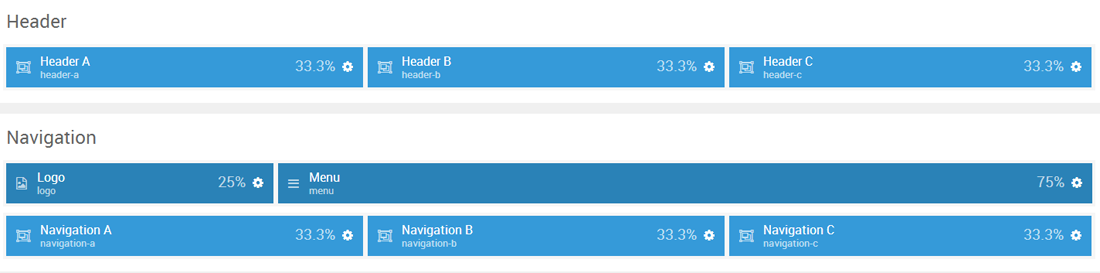
Comme on le voit sur l’image ci-dessus, pour qu’un module, qui peut être une particule ou un module classique Joomla!, apparaisse sur votre page, il faudra juste y associer la bonne position et définir quand il doit apparaitre sur votre site grâce à l’assignation de menu (au niveau du module bien sûr).
Si un seul module est sélectionné pour une section (Ex : position header-a), Gantry 5 recalculera la longueur pour que celui-ci utilise 100% de la largeur du template, le fameux qui peut le plus peut le moins.
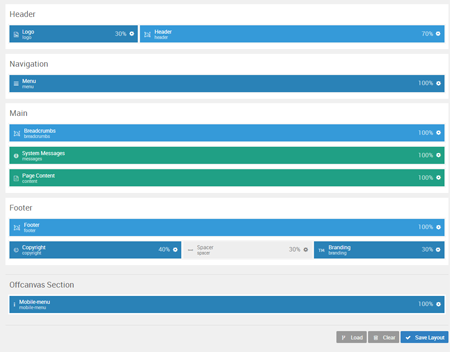
Bon, ce que je vous propose, pour partir du bon pied, c’est un truc comme cela avec 2 nouvelles sections, Top et Bottom et 3 colonnes au niveau de la section Main.
Cliquez sur l’image pour faire défiler la galerie
Pour créer cela il y a un tuto sur la doc Gantry 5, "creating a layout preset"
Pour vous simplifiez la tâche, en cadeau, je vous propose de télécharger le nouveau layout .
Vous chargez le fichier via l’installateur de Joomla!
Que se passe-t-il à l’installation ?
4 fichiers sont importés dans votre template Hydrogen.
- Le nouveau layout :
- templates/g5_hydrogen/custom/layouts/default-ETL.yaml
- L’image prédéfinie de l’Outlet (un peu de pub ;=):
- templates /g5_hydrogen/custom/images/admin/layouts/etl-default.png
- Et les 2 fichiers pour le réglage des 2 nouvelles sections :
- templates/g5_hydrogen/custom/engine/blueprints/styles/bottom.yaml
- templates/g5_hydrogen/custom/engine/blueprints/styles/top.yalm
Pour remplacer le layout par défaut d’Hydrogen par ce nouveau layout et installer les nouveaux Preset c’est simple :
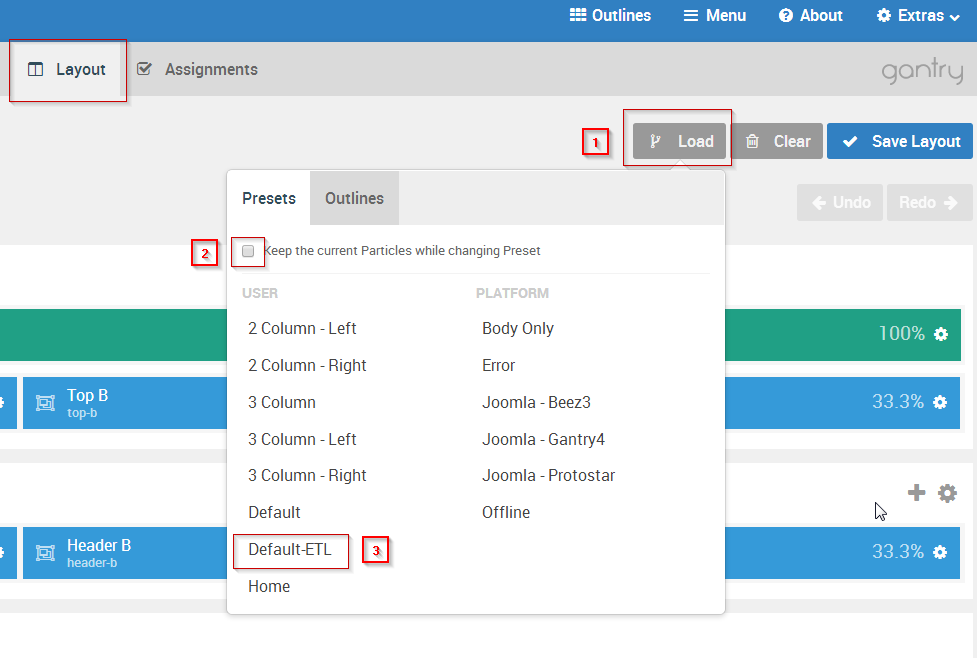
Au niveau de votre page par défaut, Layout, vous cliquez sur « Load », puis vous désélectionnez la fonction « Keep the current Particles while changing Preset », vous selectionnez le preset « Default-ETL » et puis vous sauvegardez le tout.
Gestion nouvelles sections top et bottom
Ajout de quelques lignes de code dans votre fichier custom.scss (/templates/g5_hydrogen/custom/scss/custom.scss)
@import "dependencies";
$top-background: #ffffff !default;
$top-text-color: #666666 !default;
$bottom-background: #ffffff !default;
$bottom-text-color: #666666 !default;
#g-top { background: $top-background; color: $top-text-color; }
#g-bottom { background: $bottom-background; color: $bottom-text-color; }
La base est donc en place pour commencer à travailler. Au niveau de la gestion des modules soyez précis dans la description de vos particules pour les retrouver facilement (la description du titre du module est le plus souvent désactivée pour un module Particule).
Pour info, ce n’est toujours pas possible d’éditer une particule en « front » et cela semble compromis à moyen terme. Par contre, je reste confiant sur la mise en place d’un éditeur de texte au niveau des particules et je pencherais pour la syntaxe «Markdown». RocketTheme développant en parallèle Gantry 5 et Grav, ces 2 projets utilisant les mêmes bases, configuration via fichier YALM et « TWIG templating », l’éditeur de l’un pourrait apparaitre sur l’autre, et vice versa.
Aussi, aucun souci pour le multilingues avec Gantry 5 si vous travaillez classiquement avec les outils de base Joomla! Par contre, avec un composant comme Falang, le multilingues est possible au niveau du module « Particule » mais impossible si votre particule comportant du texte est installée en dur dans le Layout, un plus pour « La position de module » qui vous sauve !
Bon courage si vous utilisez Gantry 5 !